Esta es la segunda parte del post sobre fundamentos del diseño (la primera aquí ).
Vamos a continuar con los principios básicos del diseño.
Recapitulando, en el primer post vimos la importancia de la organización de los elementos (proximidad), por qué nada puede estar añadido de forma arbitraria (alineación), cómo reforzar los estilos y sensación de unidad (repetición), cómo no ser monótono y aburrir (contraste), y de qué forma se puede tener un diseño que genere armonía (equilibrio).
Hoy tocaremos 4 fundamentos más & tips y errores a evitar, así que vamos otra vez al lío.
Fundamentos
del diseño (parte 2)
06
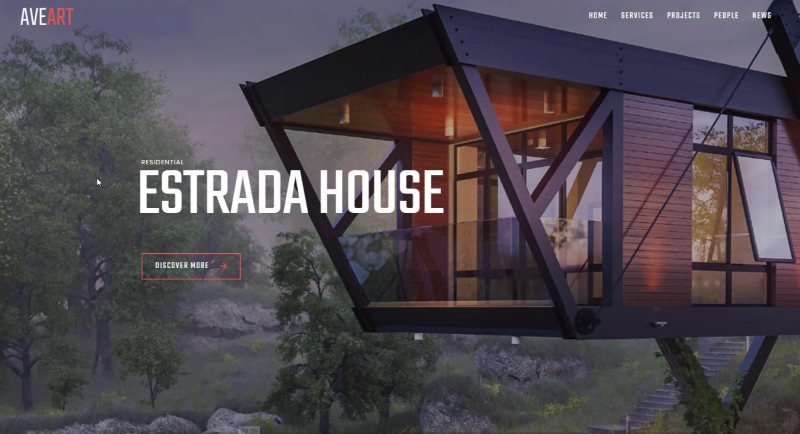
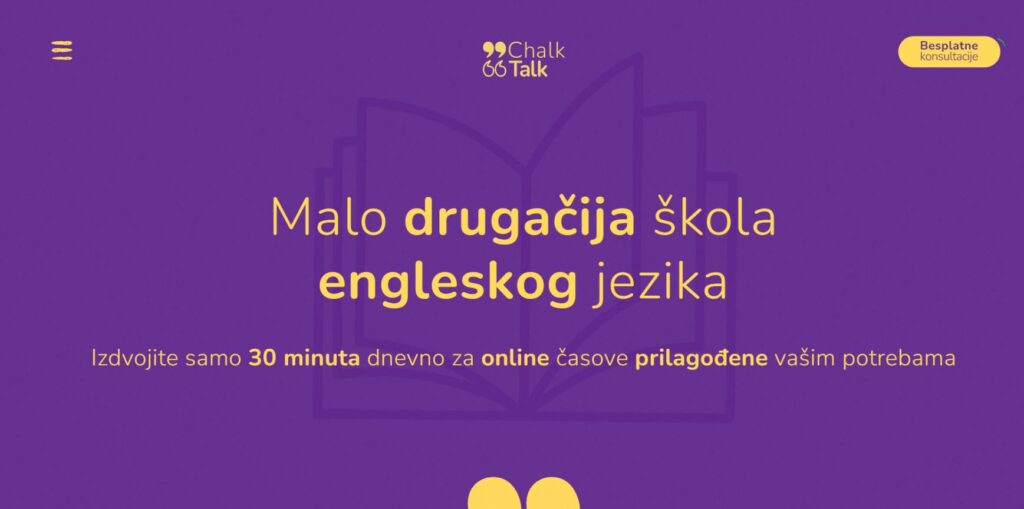
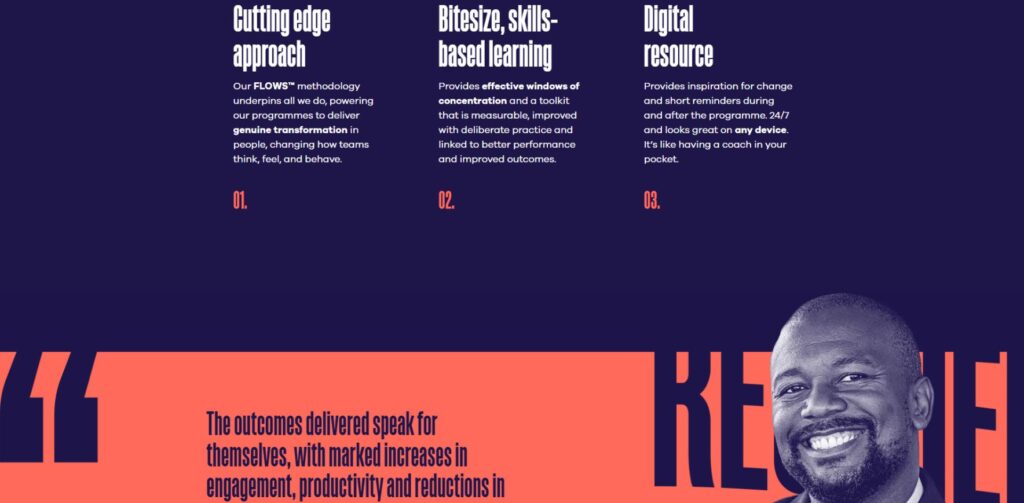
Espacios
"en blanco"
¿Para qué sirven?
Sirve para oxigenar las páginas, al dejar respirar los contenidos hace que el usuario no se estrese ante tanta información.
Además permite que cojan protagonismo los contenidos y resaltar las llamadas acción.
Ejemplos
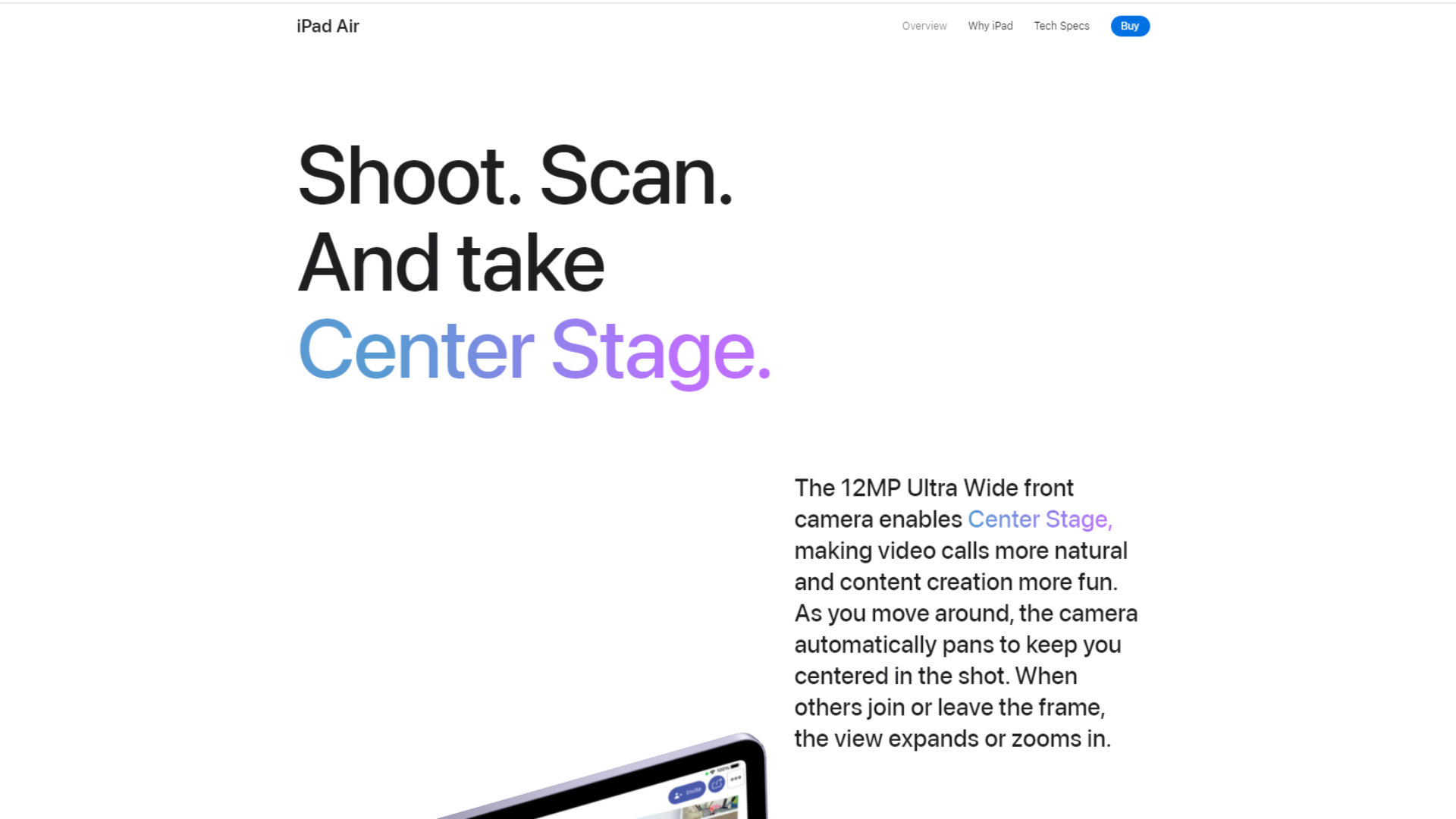
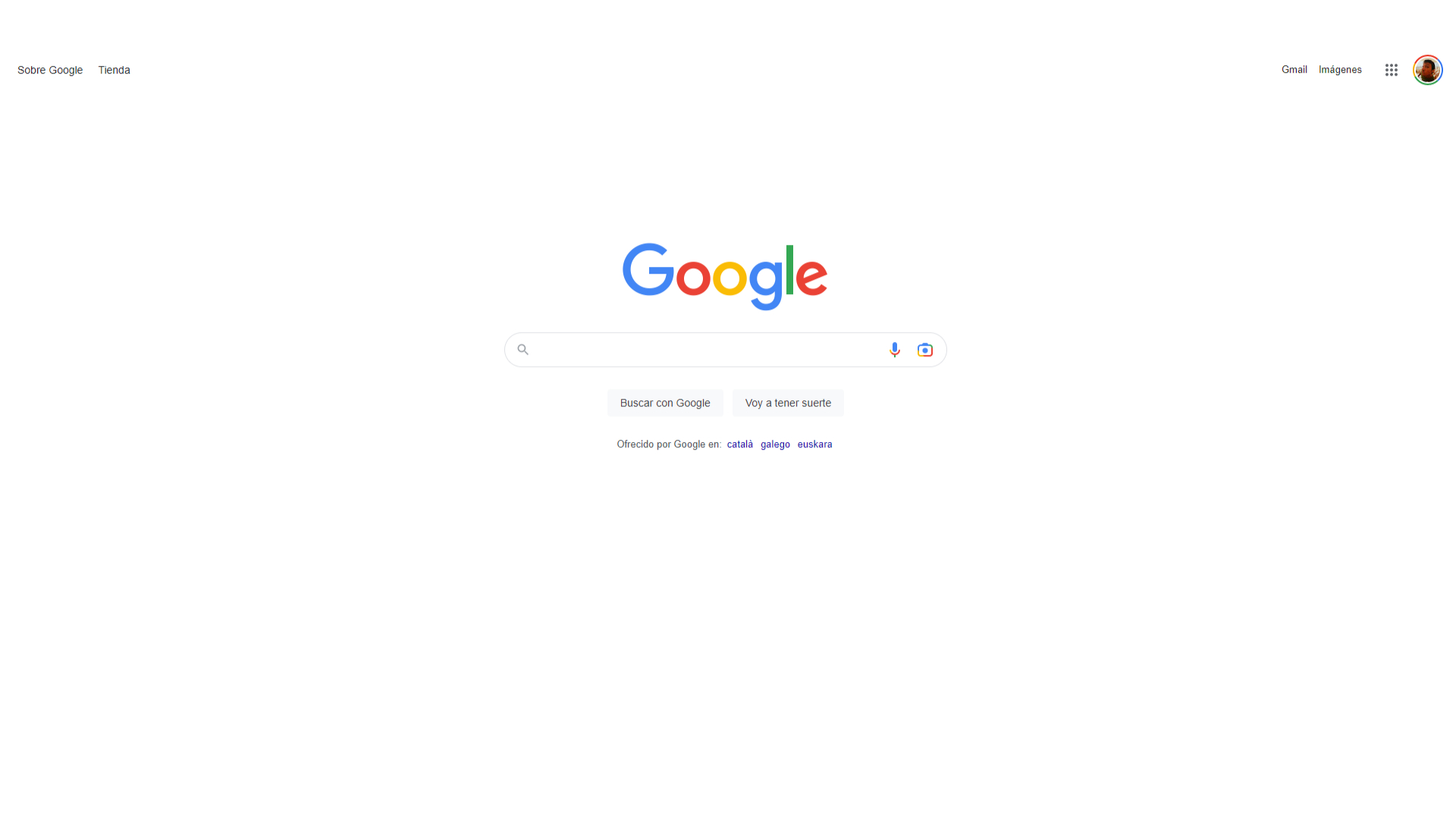
Google y Apple lo utilizan mucho.
07
Color
Psicología
del color
- Colores claros: calma
- Colores brillantes: acción

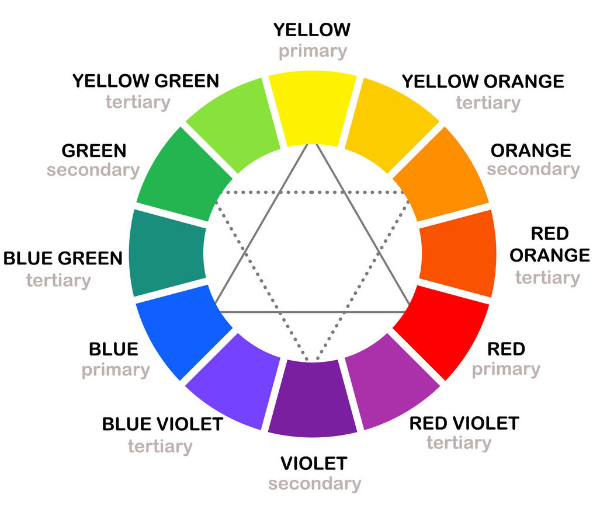
Rueda de color
(o círculo cromático)

Rueda de color
(o círculo cromático)
Colores primarios: rojo, amarillo y azul. Mezclándolos salen todos los colores. Secundarios: mezclando los primarios (los del centro). Y terciarios: a los lados de los secundarios.
Cómo combinarlos
Complementarios, justo en la rueda opuesta. Funcionan bien.

Triadas de color: están espaciadas uniformemente a lo largo de la rueda de colores. Para usar 3, funcionan muy bien. Dan vitalidad y contraste.

Análogos: pueden ser 2 o 3, comparten subtono del mismo color, dan armonía.

Experimentar – inspirarse

¿Cómo elegir colores?
- A partir de identidad corporativa.
- Un color dominante para llamadas a la acción.
- Blancos, negros y grises ayudan a dar contraste.
- No usar más de 2 colores dominantes (hasta que no se domine el asunto).
- #333 para párrafos.
- Cuidado con combinaciones peligrosas: rojo sobre verde, amarillo sobre gris, etc…
- Aprovecha el talento de otros.
08
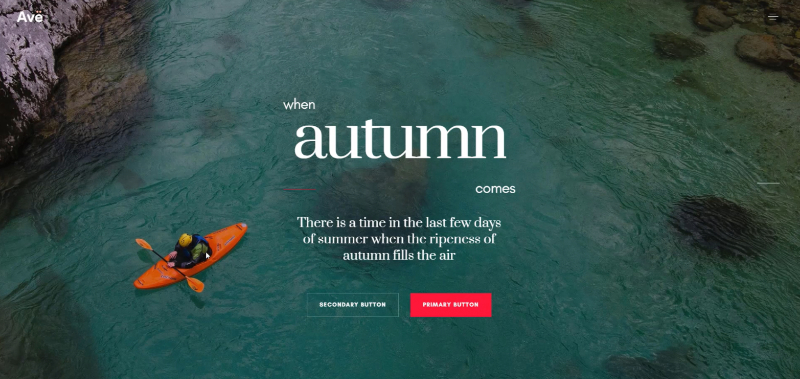
TIPOGRAFÍA
tipografía
Sans VS Serif


Tips tipografía
- Máxima 2 tipografías, una para titulares y otra para párrafos.
- Si quieres que se fijen mucho en el texto, hacer un diseño más plano/ neutro para evitar distracciones.
- Gran contraste entre ambas: tamaño, peso, mayúsculas y tipo.
Se puede usar una y contrastar con peso y tamaño. - No justificar textos, efecto bloque = aburre y complica la lectura.
- Alinear a la izquierda.
- Párrafos máximos 700px de ancho y 58 carácteres de largo.
- Altura línea dependiendo de la tipo pero para párrafos mínimo 1.1 em.
- H1 con 42px como mínimo. Sé generoso con el tamaño de los títulos.
- Para párrafos antes a 16 o 18 px. Ahora más grandes (accesibilidad, tendencia para quedarse)
09
Imágenes
Malas imágenes
Desenfocadas, pixeladas, baja resolución, mal iluminada, gráficos o ilustraciones anticuadas = dejadez e impacto negativo.
Consejos
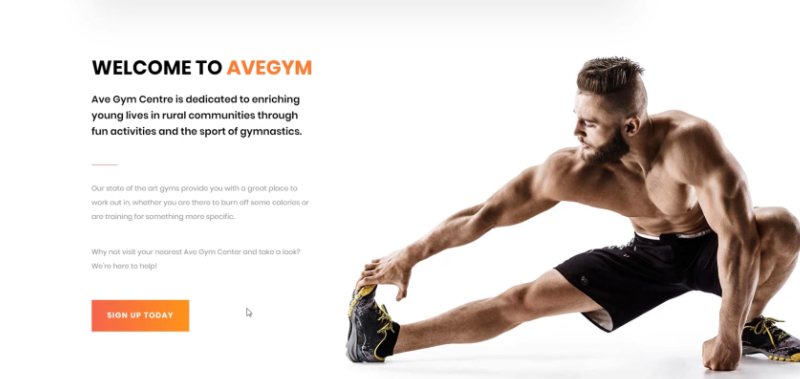
- Fotos reales de imágenes de cliente, mejor que de stock.
Stock están bien para utilizar en entradas del blog, fondos secciones, llamadas a la acción, pero no quedan bien cuando aparecen personas. - Que se vean naturales, sin descartar cierto desorden, que no esté posando.
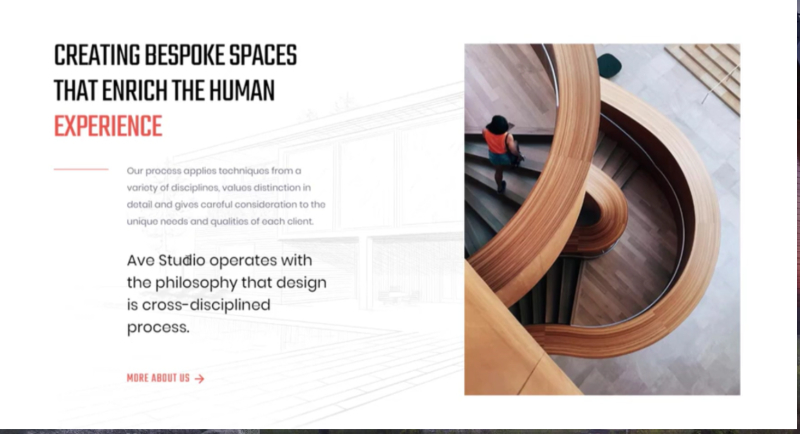
- Utiliza imágenes minimalistas, con pocos elementos
Sin ruido, limpias, fondo desenfocado, fondo uniforme, etc… - Formatos: WebP para web, SVG (vectorizadas) siempre que sean colores planos (logos, iconos…), en su defecto jpg cuando tengan fondo (por el peso) o png cuando no tienen fondo.
- Coherencia visual
Mismo tipo de imágenes, filtros, acabados (ilustraciones, paisajes, iconos…). - Regla de los tercios
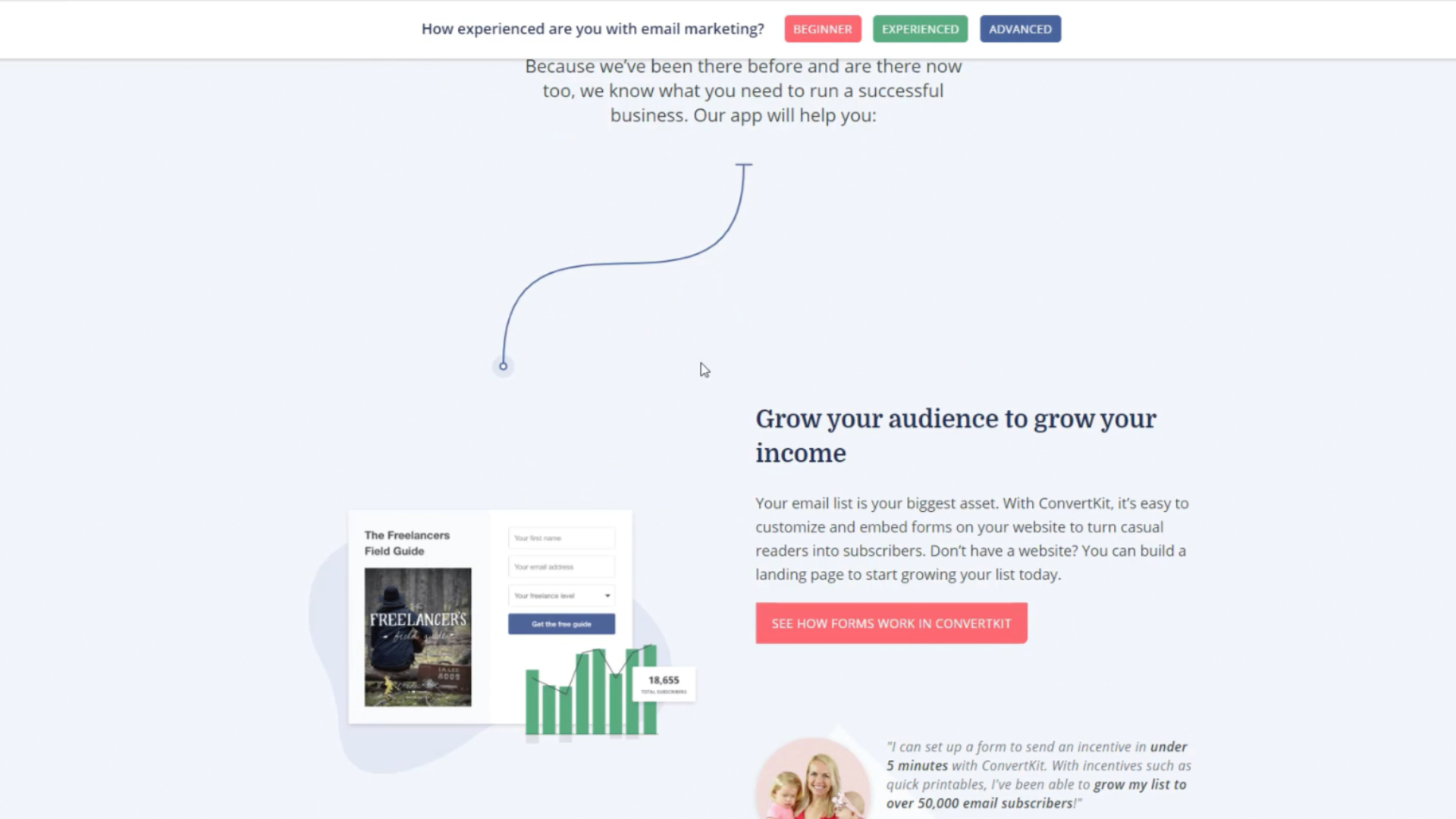
Dirigir intención del usuario. Persona mirando al texto, formulario, cta, etc… en vez de hacia fuera. Imagen enfocados a la acción trayectoria al contenido. Por mapas de calor se ha visto que hacia donde miran, vamos a mirar nosotros.
10.
Tips & Errores a evitar
Sujétame el cubata
- Cuidado con los puntos de fuga.
No echar al visitante de la web. Imagen enfocados a la acción trayectoria al contenido. Por mapas de calor se ha visto que hacia donde miran, vamos a mirar nosotros. RRSS y links fuera de la página. - No utilices demasiadas animaciones (movimientos). Utilízalas para destacar solo lo importante.
Igual que se comprobó que con los Sliders, no son efectivos (relentiza la carga de la web, la gente no esperaba a pasarlos), pasa lo mismo con las animaciones, principio de contraste. Destacar una cosa, si destacas todas, nada destaca. - No uses iconos de Font Aweson. Cúrratelos un poco, créalos corporativos o busca en Flaticon.
- No alinear los textos al centro.
Lectura complicada especialmente largos (usabilidad). Se asocian a páginas de poca calidad, buscar otras fórmulas. - No utilizar renglones demasiado largos nunca más de 700px o 58 caracteres.
- Descuidar la versión responsive.
- No improvisar y poner gusto personal. El diseño no es creatividad ni arte, es aplicar los fundamentos a los objetivos y necesidades del cliente de manera correcta.Fuera sidebars. Son un punto ciego (los usuarios pasan de ella) y en móviles desaparecen (aparecen al final del contenido).
- Es mejor hacer composiciones simples, como si pudieras hacerlas en word.
- Limita los pop ups de suscripción, pop ups de cookies, chats, bots y demás elementos de distracción. Además pueden ser molestos.
Si quieres ponerlo hacerlo cuando se va a marchar (a la desesperada). Pop ups de cookies fuera, mejor barra abajo. - No des protagonismo a iconos RRSS.
RRSS es para atraer a la web, no para sacarlos de la web. Y menos para llevarlos a un sitio con muchas distracciones. Además la gente no suele hacer click a esos iconos. - No diseñas para ti, Ni para tu cliente. Sino para su cliente.
Es MUY importante investigar el negocio, el sector, y la competencia (para diferenciarse) del cliente. - Se aprende a diseñar diseñando, pero también observando.
El diseño evoluciona muy deprisa. Si te despistas, te quedas obsoleto.
Eso le han pasado a muchos diseñadores de hace 15 años, diseños desfasados. Hay que actualizarse. - Si quieres quedarte en la cabeza de tu cliente, sorpréndele http://thefunderstorms.com/ru.html
- Añade profundidad al diseño.
Sombras, fondos desenfocados… Darle volumen, no tiene porqué ser todo plano. Eso sí, todo muy sutil y difuminado. - Formas geométricas y orgánicas (Blobs)
Web para hacer blobs: https://www.blobmaker.app/
Si el logotipo tiene formas geométricas u orgánicas, darle a la web esos toques. - Secciones irregulares y superposición de elementos.
Diseños fluidos y modernos, pero con cuidado, porque hay riesgo de cagarla, dando caos. - Dale un toque extra a las imágenes
Ej: Customizarlas detalles corporativos. - Añade tipografías con serifa.
En teoría serifa es para libros impresos, y sans para formato web.
Si el tipo de proyecto lo permite, podemos añadir fuentes con serifa, rompemos un poco las normas, y creamos contraste. Y para los títulos quedan muy bien. Además no estamos acostumbrados e impacta.
Bueno, ya esta bien por hoy.
Espero que estos 2 posts os haya ayudado a entender o reforzar un poco más algunos aspectos del diseño, o al menos que alguno de estos puntos se os haya quedado en la cabeza para implementar en futuros proyectos.
El diseño se podría definir de muchas formas, pero profundizando a mi modo de entender en el desarrollo web (y muchas otras ramas), es muy importante la parte de la psicología. Metiéndote en la mente del usuario/ espectador, entendiendo qué quiere y qué espera, generarle emociones, hacerle conectar, darle confianza y sobre todo sobre todo no aburrirle.
Hasta pronto ツ