En este post (junto a una segunda parte) vamos a hablar sobre los principios básicos o fundamentos del diseño. Va a estar muy enfocado al diseño web ya que es mi especialidad, pero se puede trasladar a la gran mayoría de proyectos tanto online como offline.
Hoy en día en una sociedad hyper estimulada, conseguir la atención más de 10 segundos a veces se convierte en algo realmente complicado.
Hoy y en el próximo post veremos cómo se puede mejorar y conseguir conectar mejor con el usuario, darle ritmo y no aburrir con tu diseño, generar más confianza y organizar una estructura para que no estrese a nuestro querido y preciado espectador.
No quiero ser tan pretencioso como para llamarlo guía, ya que son pinceladas de algo del que se han escrito en muchos y diferentes libros.
Sería algo así como un resumen rápido e indoloro, con algunos ejemplos y tips que suelo tener en cuenta en mi día a día.
Lo que sí estoy (al 97%) seguro, es que te puede servir tanto si estás en el mundo del diseño y puedas sacar algo nuevo, como si desconoces estos principios y te puedan servir para tener una visión global, sintetizada, y un mejor criterio para implementar en futuros proyectos.
Hoy tocaremos los 5 primeros puntos, así que vamos al lío.
Fundamentos
del diseño
Características a tener en cuenta sobre el diseño
Los objetivos
El diseño debe de ir acorde con los objetivos del proyecto. Ha de eliminar la necesidad de pensar y hacer que conecte con el cliente potencial, que consuma nuestro mensaje, nos recuerde y realice una acción determinada.
Diseño VS Funcionalidad
Un buen diseño debe mostrar el contenido de la manera más atractiva posible, pero a no ser que se haga intencionalmente por objetivos estratégicos, se debería priorizar la funcionalidad y los contenidos a la estética.
Composición visual
Lo sencillo funciona. No se debería añadir o utilizar elementos porque la competencia u otras empresas lo hagan, todo debería de estar ahí por algún motivo estratégico. Tiene que ser agradable, y los elementos han de convivir en armonía.
El diseño no es arte
Muchas veces se habla de "me gusta/ no me gusta". Y esto como profesionales es algo que no deberíamos de fomentar, ya que el diseño debería de ser más parecido a la ciencia (método) o psicología que al arte.
Los objetivos
El diseño debe de ir acorde con los objetivos del proyecto. Ha de eliminar la necesidad de pensar y hacer que conecte con el cliente potencial, que consuma nuestro mensaje, nos recuerde y realice una acción determinada.
Diseño VS Funcionalidad
Un buen diseño debe mostrar el contenido de la manera más atractiva posible, pero a no ser que se haga intencionalmente por objetivos estratégicos, se debería priorizar la funcionalidad y los contenidos a la estética.
Composición visual
Lo sencillo funciona. No se debería añadir o utilizar elementos porque la competencia u otras empresas lo hagan, todo debería de estar ahí por algún motivo estratégico. Tiene que ser agradable, y los elementos han de convivir en armonía.
El diseño no es arte
Muchas veces se habla de "me gusta/ no me gusta". Y esto como profesionales es algo que no deberíamos de fomentar, ya que el diseño debería de ser más parecido a la ciencia (método) o psicología que al arte.
Empecemos
01
Fundamentos del diseño
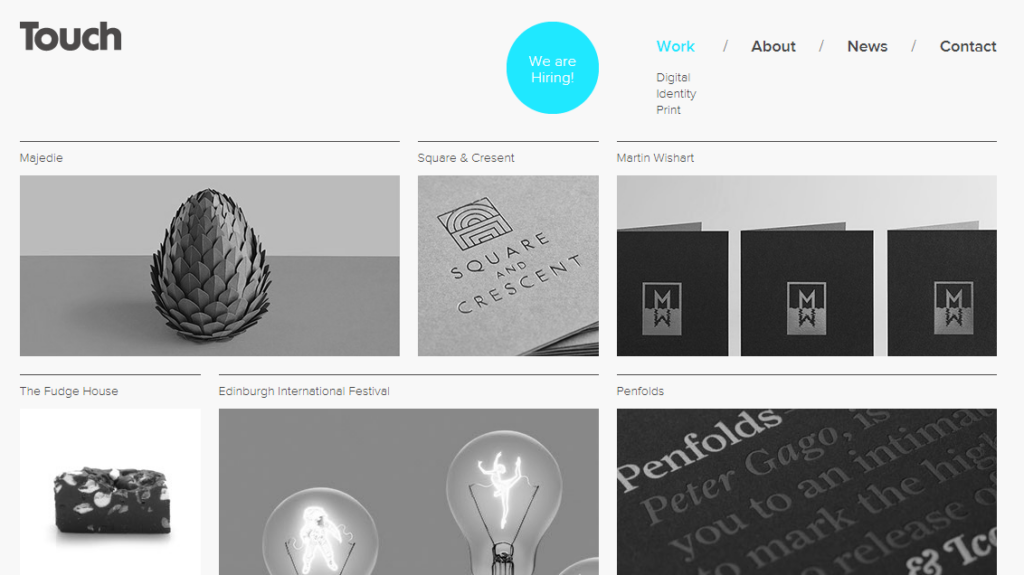
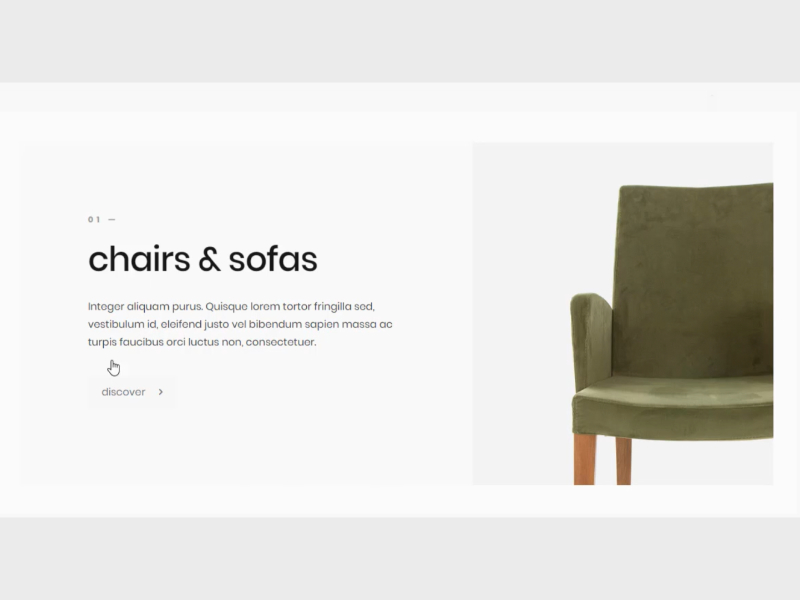
Proximidad
Organizar los elementos que pertenecen a una misma unidad, hay que agruparlos y diferenciarlos de las otras unidades para ofrecer una estructura lo más clara posible.
Elementos:
Formas
Márgenes
Botones
Encabezados
Espaciados
Texturas
Tipografías
Colores
Tamaños
Formularios
Efectos imagen
Hasta aquí todo muy ordenado
pero un poco aburrido ¿no? para eso está el siguiente fundamento
04.
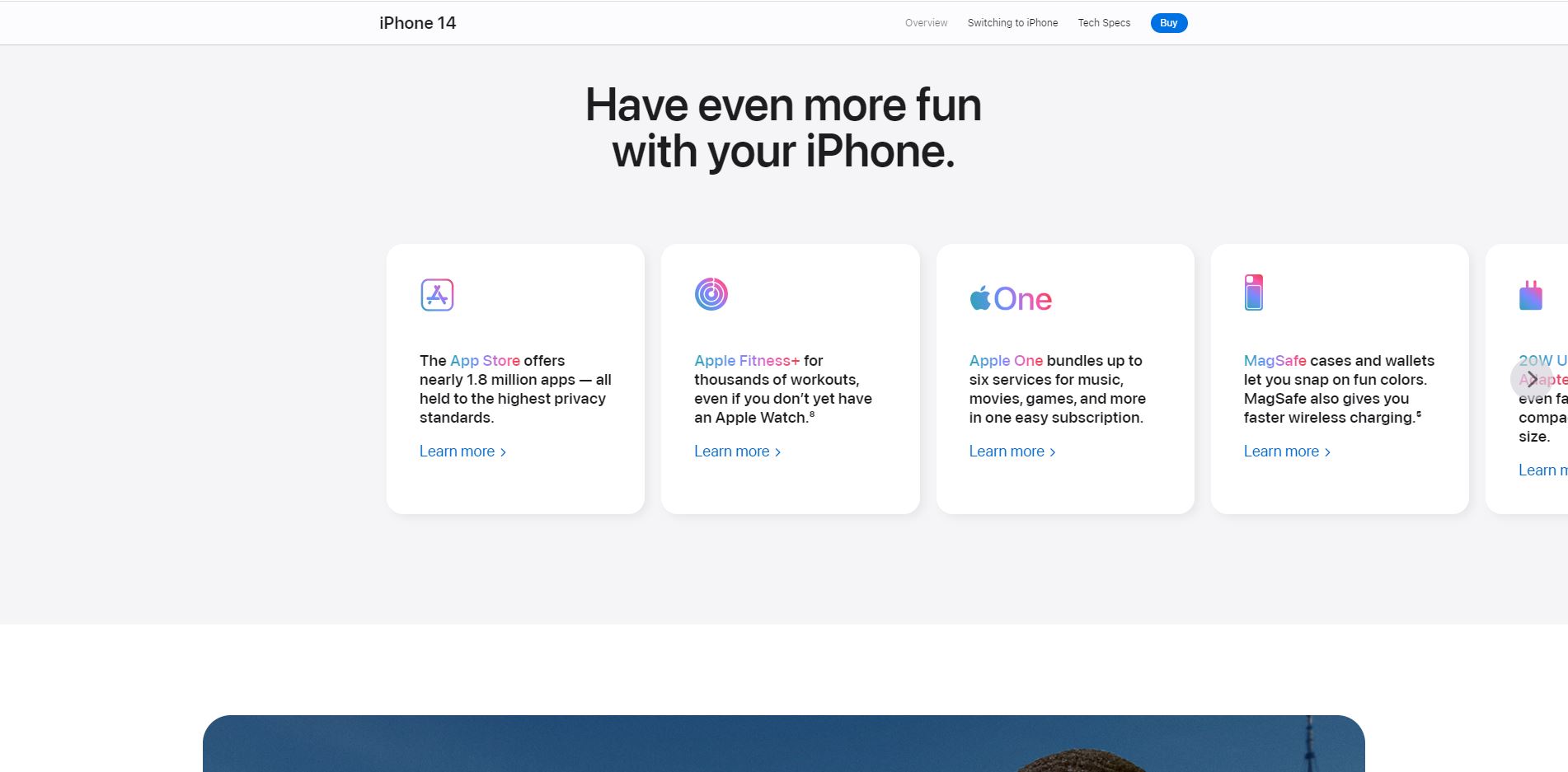
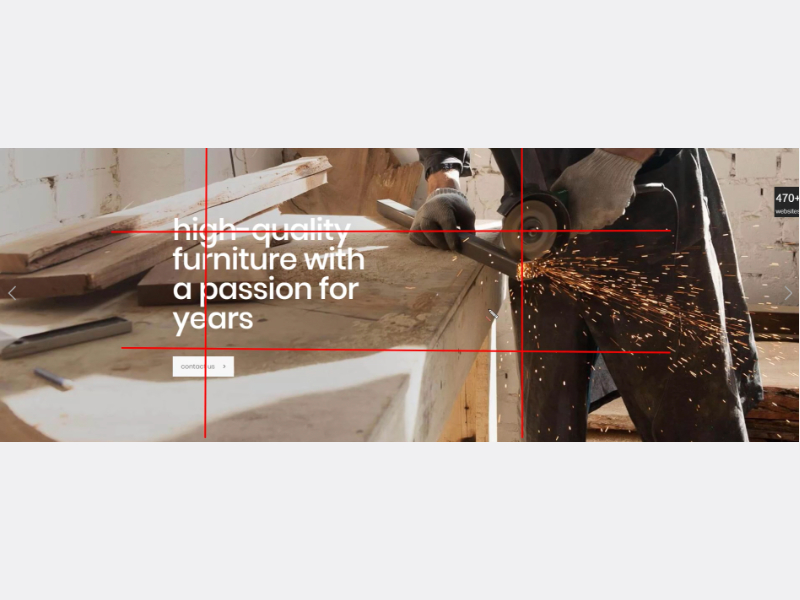
El contraste
¿Para qué sirve?
- Para no caer en la monotonía y aburrimiento del principio de repetición.
- Resaltar elementos concretos que nos interesan que capten atención y guiar al usuario hacia esos puntos.
Consejos:
- Evitar que hayan elementos parecidos, o son iguales o completamente diferentes.
Ser sutil, que no resalte todo, porque sino no resalta nada. Si el visitante no sabe dónde hacer click, está perdido y baja conversiones.
- Apuesta segura: escalas de color que usan negros, blancos y un color intenso (azul, rojo, verde), siempre funcionan bien a nivel contraste y conversiones.
05
Equilibrio
Pesos de los
elementos
- Un bloque de color intenso tiene más peso que una imagen.
- Una imagen tiene más peso que un texto simple.
- Una tipografía bold o de gran tamaño pesa más que un texto ligero y puede equilibrar una imagen.
- El color negro pesa más que el blanco.
- …Pero un punto blanco sobre negro llama más la atención que al revés.
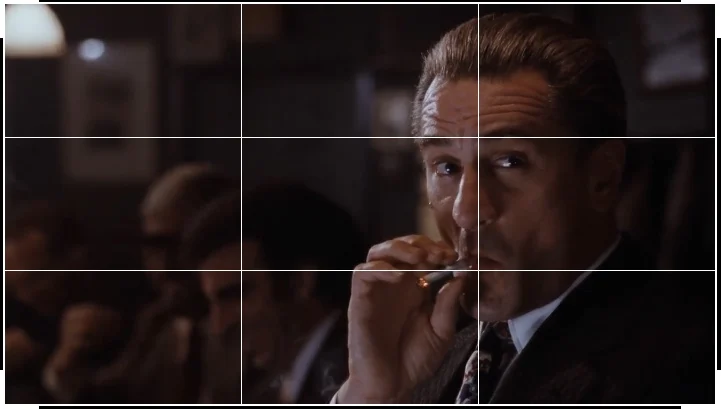
- Tener en cuenta la regla de los 2/3.
- En caso de tener que poner un bloque oscuro, hacerlo abajo.
Bien, hasta aquí hemos visto esta primera parte, estos fundamentos son bastante básicos, pero en el próximo post tocaremos algunos en los fundamentos del diseño donde suelo ver cómo muchas personas comenten graves errores que generan estrés al usuario, les hace desconfiar de su contenido o hacen que no conecten con nuestros queridos y valorados espectadores.
Hasta pronto ツ