Siempre nos han hablado de la memoria caché o almacenamiento en caché, de cómo funciona, de si debemos implementarla o no… O, simplemente, hemos trabajado en proyectos en los cuales ya formaba parte de la infraestructura.
Bien, pues hoy vamos a profundizar un poco más en ello, viendo de manera sencilla y concisa en qué puntos de nuestra aplicación podemos implementar esta memoria caché, así como los pros y contras que conlleva implementarla en esos contextos.
Con esto podemos conseguir una visión mas global acerca del uso de ésta, y un punto de referencia desde el que partir cuando queramos (o no) implementarla.
Empezemos por lo básico..
Qué es la memoria caché
Es la responsable de proveer de un sistema de almacenamiento de alta velocidad, usado para datos que se van a requerir con cierta frecuencia y, además, van a ser transitorios. Conseguiremos así que estos datos que consultaremos en un futuro sean mucho mas rápidos de obtener.
¿Por qué usar memoria caché?
- Tendremos un acceso rápido a los datos requeridos.
- Reduce la carga aplicada a la base de datos (la cual es más lenta) de nuestra aplicación.
- Mejor tiempo de respuesta en nuestras peticiones, mejorando así la experiencia de usuario.
- Reduciremos costes gracias a evitar muchos de los accesos a nuestra base de datos.
¿Por qué NO usar memoria caché?
- Cuando requerimos datos en tiempo real con mucha precisión, el uso de caché puede causar el consumo de datos obsoletos.
- Incluir memoria caché va a añadir mas complejidad, ya que es algo más a tener en cuenta a la hora de mantener y depurar.
- Puede añadir complejidad a la hora de reproducir o buscar errores en nuestra aplicación.
- Según en que implementación, almacenar datos sensibles en caché puede ser un problema de seguridad.
Donde implementar memoria caché

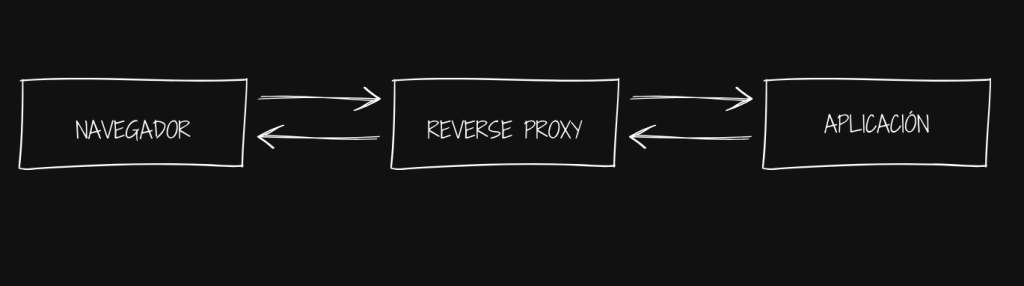
Navegador
Para implementar memoria caché en el navegador haremos uso de la cabecera Cache-Control a la cual le podremos especificar cómo queremos que se comporte nuestra caché (por ejemplo, el tiempo de vida de esta con el parámetro max-age=604800). Otra opción es el uso de la cabecera Etag, la cual nos proporciona un identificador único para cada respuesta, pudiendo identificar si ésta ha cambiado y es necesario volver a pedir los datos a nuestra aplicación.

- Ahorraremos en peticiones al backend (aplicación).
- Provee la posibilidad de cachear assets (html, css etc).
- De las tres opciones, posiblemente ésta sea la más sencilla y rápida de implementar.

- La configuración solo aplica al usuario/cliente que realiza la petición.
- Poco flexible y poco adaptable a posibles necesidades y casos de uso.
- Una mala configuración de estas cabeceras puede derivar en problemas de seguridad.
Reverse Proxy
En este caso nuestra memoria caché irá implementada en el que funcionará como intermediario entre el frontend (navegador) y el backend (aplicación). Nuestro backend será el que determine el comportamiento de nuestra memoria caché dentro del reverse proxy. Por ejemplo, podríamos utilizar varias herramientas como Redis o Nginx para implementarla.
Si quieres saber mas sobre como funciona Reverse Proxy, te invito a que leas este otro artículo API Gateway vs Load Balancer vs Reverse Proxy.

- Podemos compartir y generalizar la configuración de la memoria caché entre varios clientes.
- Seguiremos ahorrando peticiones al backend.
- Seguimos pudiendo cachear assets.
- La gestión de posibles cabeceras relacionadas con memoria caché no llegarán al backend y las gestionaremos aquí.

- En comparación a la implementación en el navegador, esta puede ser algo mas costosa de implementar.
- Sigue siendo poco flexible y adaptable.
Aplicación
Ahora pasaremos a implementar nuestra memoria caché en el backend. Esta opción nos brinda la posibilidad de implementarla en las diferentes capas de nuestra aplicación que, siguiendo un modelo de arquitectura hexagonal, podrían ser: la capa del controlador, la capa de caso de uso, o incluso la capa de repositorio.
Al igual que usando Reverse Proxy, podemos hacer esta implementación usando la herramienta Redis.
Si quieres saber un poquito mas acerca de arquitectura Hexagonal, te dejo por aquí este otro artículo: Arquitectura Hexagonal 101.

- Esta opción es la más flexible, ya que nos permite aplicar caché en casos muy concretos.
- Esta implementación de puede compartir entre varios clientes.
- Según en qué capa lo implementemos, podemos reaprovechar la configuración de ésta.
- Es las fácil y precisa de testear.

- No nos ahorraremos peticiones al backend, y por consecuencia percibiremos algo mas de latencia en lo que respecta a la experiencia de usuario.
- No es posible cachear los assets.
- Es de las 3 opciones la más compleja de implementar.
Conclusión
Podríamos concluir este artículo diciendo que la implementación de memoria caché siempre irá de la mano de los requisitos y necesidades de nuestro sistema. Según estos, surgirá la necesidad de implementarla en el navegador, reverse proxy o aplicación.
Por otro lado, al empezar a implementar este tipo de tecnologías, debemos pararnos un segundo y analizar el porqué de que nuestro sistema necesite de la implementación de memoria caché, ya que el uso de ésta, en muchos de los casos, es para intentar «aplacar» posibles problemas de rendimiento. Por lo que el simple hecho de tener que usar memoria caché es un indicador de que hay que reformular y replantear el funcionamiento de nuestro sistema.
Sin embargo, hay otros muchos casos, como podría ser el caso de trabajar con un sistema Legacy en el cual el simple hecho de aplicar esta tecnología puede ayudarnos a mejorar significativamente la performance de éste.
_Bibliografía



