En el mundo del diseño web, la eficiencia y la coherencia son clave. Es aquí donde entra en juego el Atomic Web Design, una metodología creada por Brad Frost, que descompone las interfaces en sus componentes más básicos y reutilizables, creando así un sistema modular que simplifica el proceso de diseño y desarrollo.
Inspirado en el mundo de la química, donde los átomos son los bloques fundamentales de la materia, el Atomic Web Design nos ayuda a construir experiencias digitales cohesivas que sean altamente escalables.
En este post, nos sumergiremos en los principios de Atomic Web Design, explorando cómo esta metodología transforma el diseño de experiencias digitales y las ventajas que ofrece en el desarrollo web moderno.
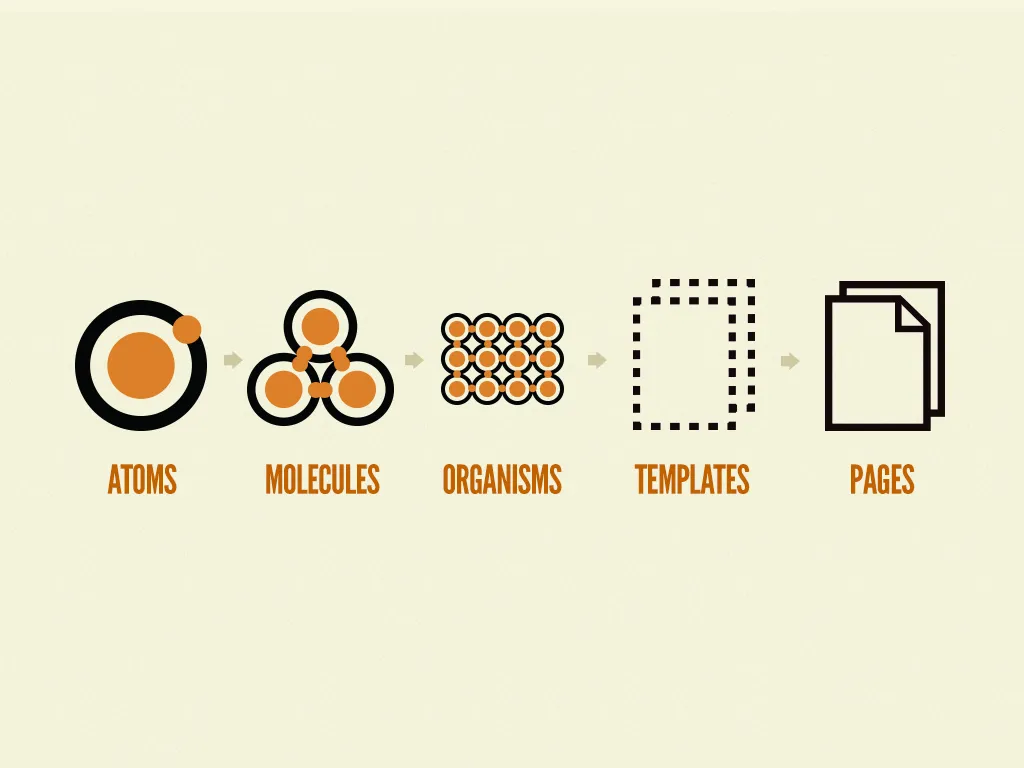
Desglosando Atomic Web Design: Sistema Modular de 5 Niveles

Nivel 1: Átomos
Son los elementos más básicos y fundamentales de una interfaz web, como botones, campos de texto o iconos. Su independencia y reutilización en diferentes contextos facilita la consistencia visual.
Nivel 2: Moléculas
Son agrupaciones de átomos que forman componentes más complejos, como formularios de inicio de sesión o barras de navegación, optimizando la funcionalidad y la reutilización de elementos.
Nivel 3: Organismos
Representan partes más significativas de una interfaz, como carruseles de imágenes o listados de productos. Su complejidad ayuda a construir componentes completos y reconocibles.
Nivel 4: Plantillas
Son estructuras predefinidas que organizan organismos, moléculas y átomos para crear páginas o secciones completas del sitio web. Son como el esqueleto del diseño.
Nivel 5: Páginas
Por último, una página no es más que el resultado final de añadir los datos reales a una plantilla completando aquello que necesite la página web para que sea el resultado final de la misma.
¿Por qué utilizar Atomic Web Design?
Como hemos mencionado con anterioridad, es una metodología que nos ayuda a descomponer una interfaz lo que nos obliga a pensar muy bien las cosas desde el inicio.
Además, no solo ayuda en la planificación eficiente de interfaces web, sino que también allana el camino para la creación de un sistema flexible capaz de adaptarse fácilmente a nuevas funcionalidades en el futuro.
Con esta metodología, los componentes más básicos, los átomos, se crean una vez y pueden ser reutilizados en diversas combinaciones para construir moléculas y organismos diferentes. Esta modularidad facilita la creación ágil de nuevas características, ya que gran parte del trabajo pesado de diseño ya se ha realizado, y simplemente se requiere ensamblar los elementos existentes de una manera diferente.
Ventajas del Atomic Web Design
- Simplifica la elaboración de la guía de estilo.
- Acelera la creación de prototipos al contar con elementos preexistentes.
- Agiliza la actualización del diseño y la incorporación de nuevas funcionalidades, evitando la necesidad de programar desde cero en cada modificación.
- Facilita la colaboración: Al establecer un lenguaje común y una estructura clara para el diseño de la interfaz, el Atomic Web Design fomenta la colaboración entre diseñadores y desarrolladores, así como entre diferentes equipos dentro de una organización.
- Facilita la reutilización de átomos para la creación de diversos diseños según las necesidades específicas.
Conclusiones
En resumen, Atomic Web Design ofrece una metodología estructurada y eficiente para el diseño y desarrollo de interfaces web. Al descomponer las interfaces en componentes modulares reutilizables, se promueve la coherencia, la eficiencia y la escalabilidad en todo el proceso de creación. Esto se traduce en interfaces web consistentes y de alta calidad, capaces de adaptarse fácilmente a nuevas funcionalidades y necesidades sin comprometer la integridad del diseño. Con Atomic Web Design, el diseño web se vuelve más ágil, colaborativo y eficiente.