Cuando desarrollo frontend, en el 100% de los casos tengo que trabajar con colores, alineaciones, gradientes o unidades de medición. Si bien en mis comienzos solía desarrollar estás particularidades de una manera más artesanal, con el tiempo he creado una pequeña colección de recursos que me facilitan el trabajo. Por ello he agrupado algunas de las herramientas que utilizo en el día a día para facilitar y agilizar mis desarrollos.
CSS Gradient

Es raro que en una aplicación no nos toque desarrollar uno o varios overlays con su correspondiente gradiente. No recuerdo la última vez que desarrollé un HERO sin uno.
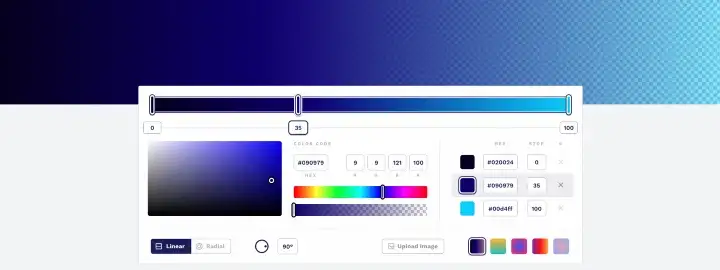
CSS Gradient es un configurador de gradientes que nos puede ayudar mucho a plasmar en código los diseños. Permite generar el código de gradientes 100% customizables. Es muy configurable y permite generar gradientes complejos de manera sencilla.
Color Name

¿Habéis visto alguna vez esto en un archivo de configuración de variables de color?
$color_gray: #B5B5B5
$color_dark_gray: #767676
$color_darkest_gray: #494949
$color_really_darkest_gray: #252525
$color_the_most_darkest_gray_in_the_world_almost_black: #131313¿O tal vez?
$color_gray_1: #B5B5B5
$color_gray_2: #767676
$color_gray_3: #494949
$color_black_1: #252525
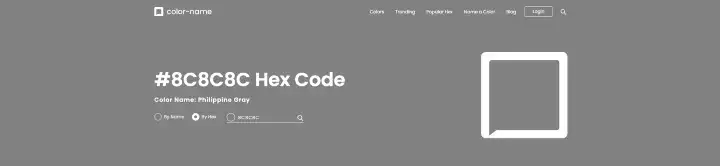
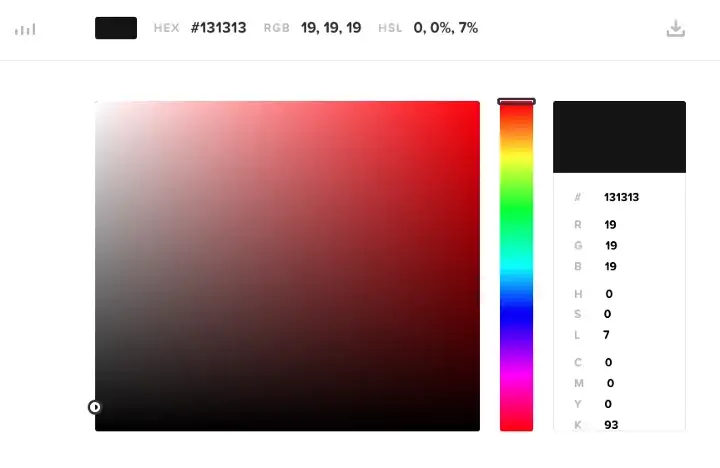
$color_black_2: #131313Yo demasiadas veces. A raíz de este problema encontré la web color-name.com. Con ella podemos averiguar el nombre de un color a partir de un hexadecimal aunque también podemos buscar el color por su nombre si lo conocemos. A mí me es útil si tengo nombres de variables confusas, me ayuda mucho a tenerlos bien organizados.
Las variables de color quedarían de la siguiente manera:
$color_philippine_silver: #B5B5B5
$color_sonic_silver: #767676
$color_outer_space: #494949
$color_raisin_black: #252525
$color_chinese_black: #131313Esta herramienta es, en definitiva, una gran ayuda para tener nuestra variables de color bien ordenadas y, sobretodo, para evitar el hecho de que añadir una nueva no sea un dolor de cabeza.
HTML Color Codes

Un montón de herramientas que me ayudan también respecto al color. Selectores, buscadores, conversores de color…
Encontrareis un montón de recursos que os ayudaran cuando tengáis que tratar con colores en los frontend.
Pixel Converter

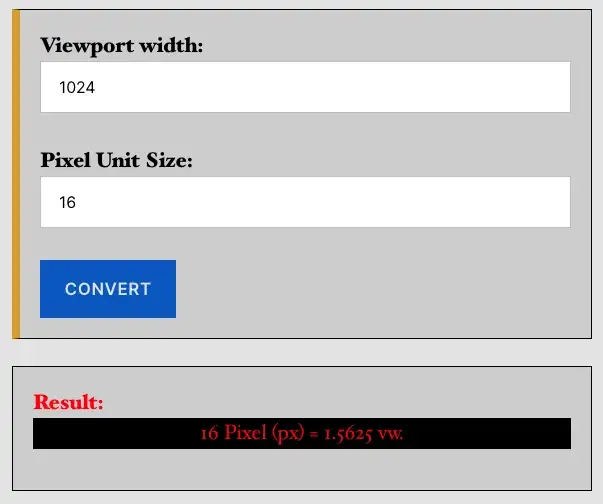
Pixel Converter es una web en la que podemos encontrar varias herramientas de conversión de píxeles a otro tipo de medida como, por ejemplo, a REM, EM, VW e, incluso, pulgadas o porcentajes.
Lo más interesante es que todas las herramientas de conversión nos ofrecen las formulas matemáticas para poder crear nuestras propias funciones de conversión en nuestras aplicaciones. Suelen ser muy sencillas y os aseguro que son de mucha utilidad.
Page ruler

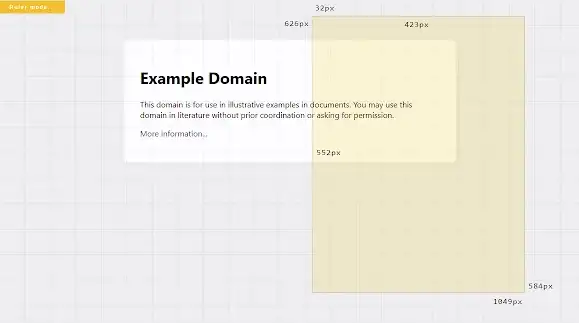
Por último os dejo una extensión para Google Chrome. En este caso se trata de Page Ruler.
Es una simple extensión que superpone un grid sobre nuestra web. También permite medir (en px) elementos haciendo click y arrastrando.
Resulta de gran utilidad para comprobar de manera visual alineaciones de elementos.
La gran pega es que el color del grid no es configurable por lo que en páginas de aspecto oscuro es difícil de ver.
Dev Toys (Extra)

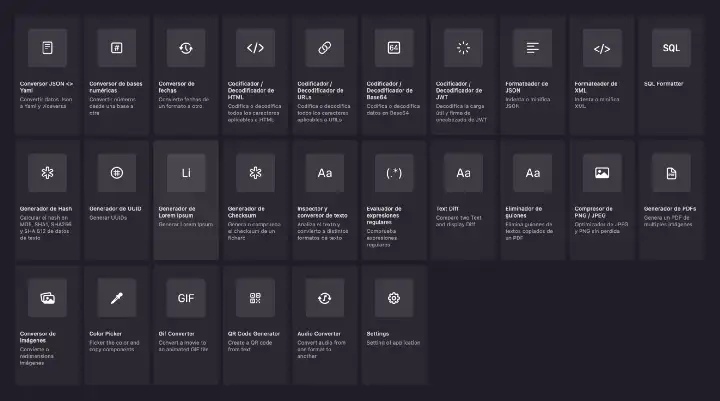
Dev toys es una suite que agrupa un buen puñado de herramientas muy útiles en el desarrollo diario. En este caso no son exclusivas de desarrollo frontend ya que tenemos conversores, codificadores, decodificadores, formateadores, comparadores y un largo etcétera.
La conocí gracias a Miguel Ángel Sánchez y desde entonces la utilizo en mi día a día. El número de herramientas va aumentando y, si bien es cierto que siempre tendremos que recurrir a otras aplicaciones para desarrollos específicos, me parece una buena base con la que trabajar.
Conclusión
Puede que estas herramientas no sean ni las mejores ni las más utilizadas. Tampoco son únicas pues hay decenas de webs que ofrecen ayudas similares. Simplemente son algunas de las que yo utilizo y, por ello, os invito a proponer alternativas que enriquezcan el desarrollo de vuestro frontend.