¿Qué son las Live Activities?
Las Live Activities permiten a las apps mostrar información en tiempo real directamente en la pantalla de bloqueo y la Dynamic Island del iPhone. Estas notificaciones interactivas mantienen a los usuarios actualizados sobre eventos en curso, como el estado de un pedido de comida, el marcador de un partido o el seguimiento de una ruta por el campo. Todo ello sin necesidad de abrir la app en cuestión.
¿Para que sirven las Live Activities?
Las Live Activities hacen que la información sea visible sin interrumpir ni complicar la experiencia. Son perfectas para apps que usan eventos en tiempo real, ya que reducen la fricción y la manipulación del teléfono al ofrecer información y acciones relevantes sin necesidad de abrir una app.
Algunos ejemplos dónde las Live Activities demuestran ser un complemento ideal:
- En una app de reparto cómo Just Eat, donde ves en todo momento el estado de tu pedido sin necesidad de entrar en la misma.
- Si estás corriendo con Strava, puedes ver tu distancia y ritmo sin desbloquear el móvil.
- En lugar de recibir tres notificaciones sobre el estado de tu viaje en Cabify, simplemente ves la actualización en tiempo real en la pantalla de bloqueo.
- En un partido de fútbol, puedes ver el marcador en tiempo real sin abrir la app de deportes.
En estos ejemplos vemos claramente que hay menor fricción para el usuario al evitar abrir una app para obtener información. Además, se reduce la cantidad de notificaciones que se reciben cuando tiene múltiples cambios de estado.
¿Qué tipos de apps usan Live Activities?
Las Live Activities son ideales para apps que manejan eventos en tiempo real, donde el usuario necesita información actualizada sin abrir la app constantemente. Estos son los tipos de apps principales que se pueden beneficiar del uso de las Live Activities

Apps de transporte y movilidad
Apps de Ridesharing como Cabify, de transporte público como Citymapper o de vuelos y aerolíneas como Flighty o AENA. En todas ellas el seguimiento en tiempo real de cambio de posición del coche, saber la siguiente parada o cual es la nueva puerta de embarque son partes clave de la experiencia.

Apps de reparto y pedidos
Plataformas de delivery como Uber Eats, Glovo o Just Eat, de compras online y envíos como Amazon o Shop. En todas, la posibilidad de ver en directo el progreso del pedido, la posición del repartidor o el estado del paquete, evita la necesidad de abrir la app constantemente, manteniendo al usuario informado sin interrupciones.

Eventos deportivos
En aplicaciones de resultados en vivo como ESPN, FotMob o NBA, de eventos y entradas como Ticketmaster o Eventbrite, este componente permite acceder rápidamente a información clave de marcadores actualizados o detalles del evento.

Entretenimiento
Para apps de streaming de música o podcasts como Spotify y Apple Music es muy interesante por la posibilidad que ofrece de tener un acceso continuo al control de reproducción sin necesidad de abrir la app. Para este caso se hace uso del framework de MediaPlayer en lugar de las Live Activities.

Fitness y salud
Apps de ejercicio y running como Strava, Nike Run Club o SmartGym, de bienestar y meditación como Calm y Headspace, y de seguimiento del sueño como Sleep Cycle. En cada una, la visualización en tiempo real del progreso, las sesiones activas o el análisis del descanso facilita el uso sin distracciones o desbloquear el móvil.

Productividad y utilidades
Herramientas como Reloj y Forest para temporizadores y alarmas, Things y Todoist para gestión de tareas y hábitos. HomeKit o Tesla para el control de dispositivos inteligentes. Todas ofrecen acceso inmediato a la información esencial, desde el estado de un temporizador hasta la supervisión de dispositivos conectados.
Anatomía y especificaciones de diseño para Live Activities
Las Live Activities, aparte de aparecer en la pantalla de bloqueo, pueden aparecer dentro de la Dynamic Island, pero esta sólo está disponible únicamente en modelos de iPhone 14 Pro y posteriores al depender de ciertos requisitos del hardware.
Modos de presentación de las Live Activities
Presentaciones en la Dynamic Island
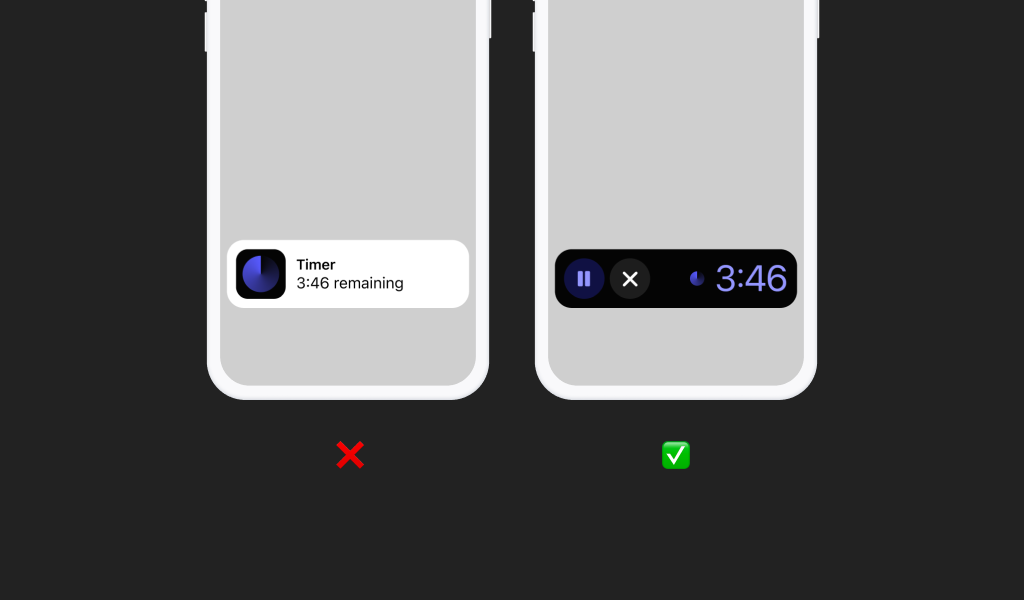
La forma más reducida de este componente es la presentación mínima. Se pueden mostrar múltiples Live Activities, una unida a la Dynamic Island y otra separada. La Live Activity separada puede tener forma circular u ovalada, dependiendo del tamaño del contenido. Es preferible mostrar algo de información de la actividad en vez de solo el logo de la app.
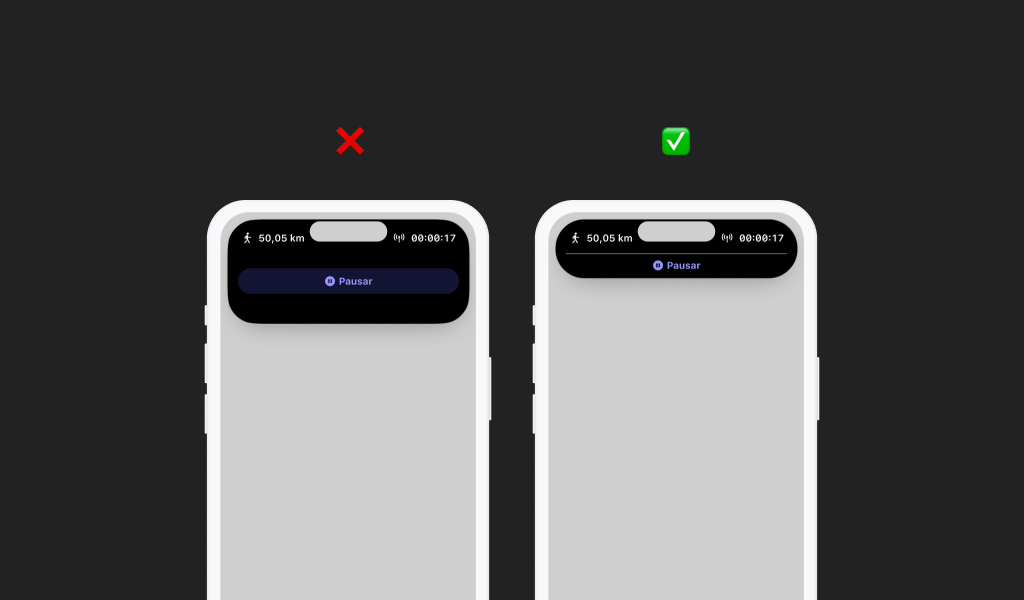
Después tenemos la presentación compacta. Este componente se divide e dos áreas, que son los ambos lados de la cámara. Los lados deben tener diseños coherentes usando colores, tipografías y espaciados similares, manteniendo el contenido ajustado a la cámara para ocupar el mínimo espacio y no ocultar información importante de la barra de estado.
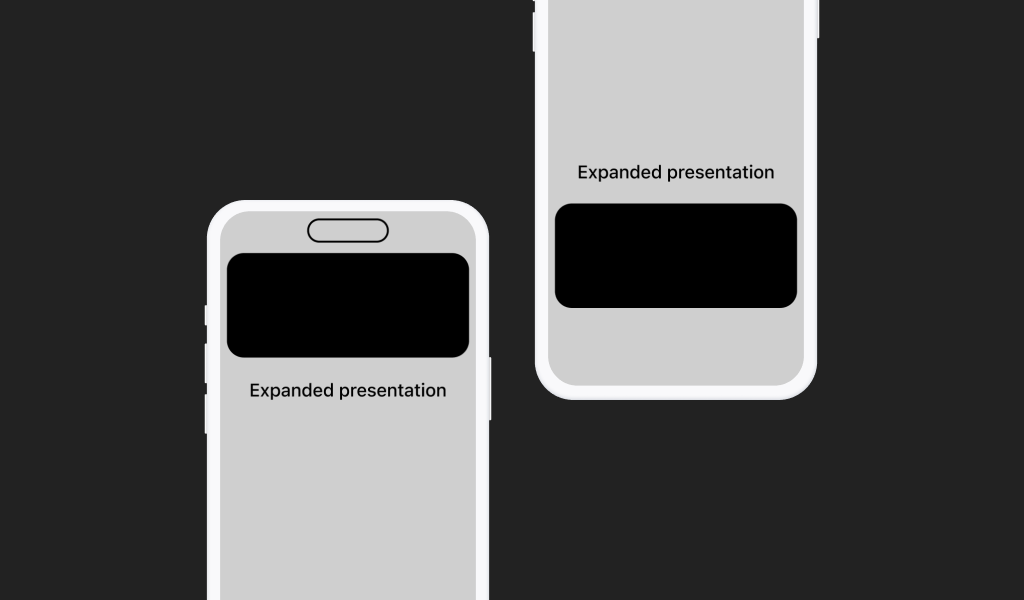
Cuando presionas una live activity compacta o mínima, aparece la presentación expandida. Se debe usar una altura corta o alta y evitando tamaños intermedios difíciles de procesar visualmente. También es importante mantener una coherencia entre la presentación compacta y expandida con colores, tipografía, estructura y espacios iguales, ajustando el contenido para maximizar el uso del espacio y minimizar su presencia visual.

Para un diseño óptimo, en general la Live Activity debe integrarse con la forma y el fondo negro opaco de la Dynamic Island. Preferiblemente se utilizan colores llamativos que refuerzan la identidad de la app y garantizan una rápida identificación de la marca. Es fundamental emplear texto legible, con un tamaño adecuado y márgenes uniformes para evitar saturación visual. Además, las animaciones dinámicas pueden resaltar actualizaciones importantes, haciendo que la experiencia sea aún más inmersiva e interactiva.
Live Activity en forma de banner
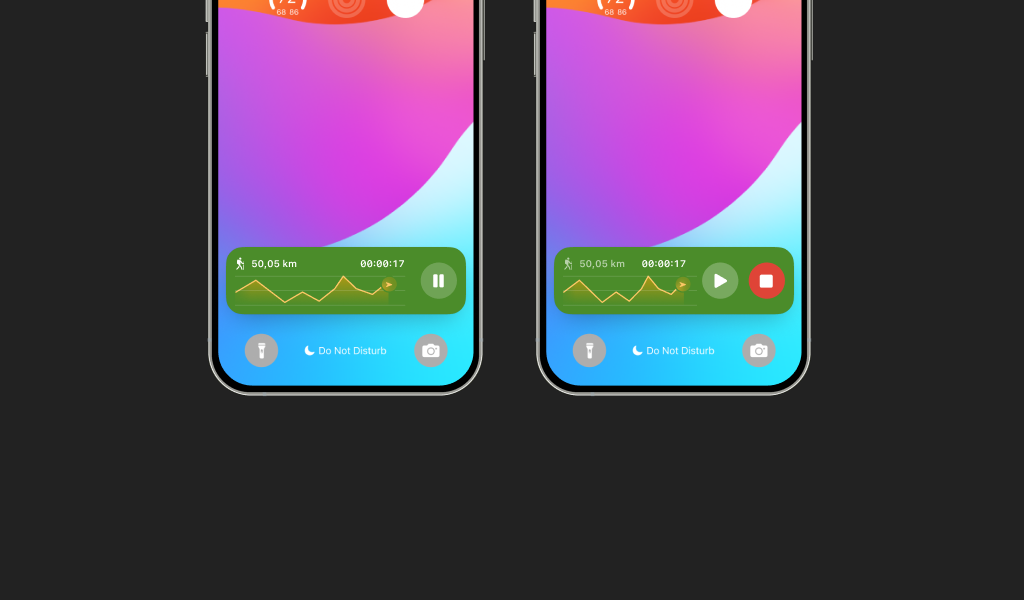
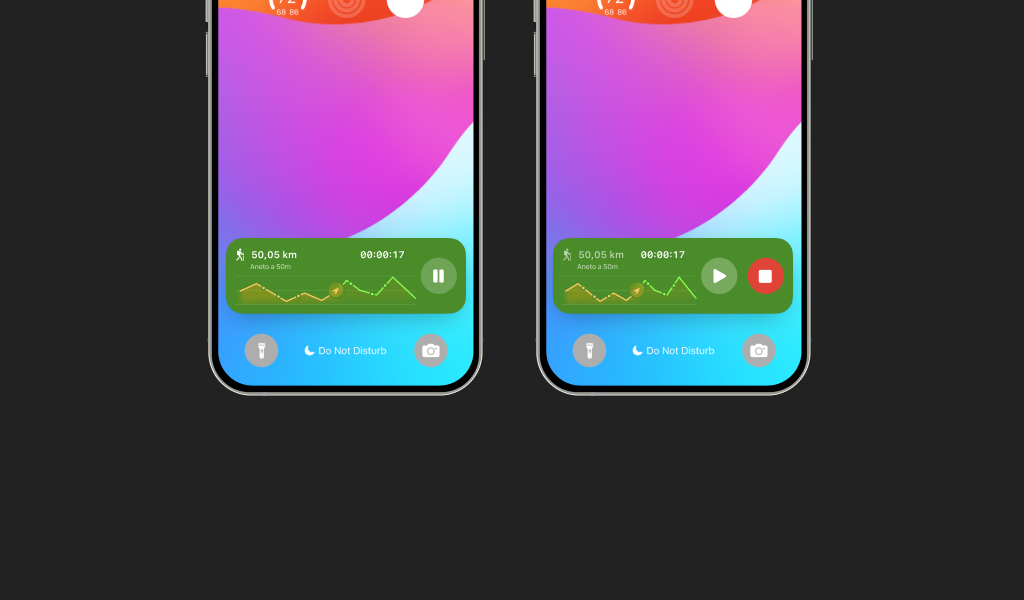
En iPhones sin Dynamic Island, la Live Activity se presenta como un banner en la parte superior de la pantalla, apareciendo temporalmente solo cuando hay una actualización relevante.
En la pantalla de bloqueo, se muestra en la parte inferior con un diseño similar al de la vista expandida, mientras que en la pantalla de inicio o dentro de otras apps, se superpone brevemente para notificar cambios importantes.
Para optimizar su diseño en la pantalla de bloqueo, es recomendable usar un color de fondo personalizado con opacidad ajustada para garantizar buen contraste, especialmente en dispositivos con Always-On y brillo reducido. Además, se deben respetar los márgenes estándar de 14 puntos para mantener una alineación adecuada con las notificaciones, evitando saturar los bordes y asegurando una presentación clara y ordenada.

Live Activity en StandBy Mode
En iPhones con StandBy Mode (iOS 17 y versiones posteriores), la Live Activity se muestra en pantalla completa cuando el dispositivo está en horizontal y conectado a la corriente, o en un formato compacto en la parte superior, dejando espacio para otros widgets. Si el usuario toca la versión minimizada, el sistema amplía la pantalla de bloqueo al doble de su tamaño.
Si se usa un color de fondo personalizado, este se extiende automáticamente por toda la pantalla para lograr un diseño uniforme. Para evitar cortes visuales, es recomendable respetar los márgenes estándar y utilizar líneas o formas contenedoras en lugar de extender elementos hasta los bordes.
Además, prescindir del color de fondo en StandBy Mode permite que la Live Activity se integre mejor con el bisel del dispositivo. En el Modo nocturno, el sistema aplica un tintado rojo a la interfaz para reducir la fatiga visual, por lo que es fundamental garantizar un buen contraste para mantener la legibilidad de la información.

¿Necesita mi app una Live Activity?
Para saber cuando debemos añadir Live Activities a nuestra app, debemos preguntarnos una serie de cuestiones que nos ayuden a evaluar el contexto del usuario y el propósito de nuestra app para hacer un buen uso de las Live Activities.
- ¿Tiene mi app eventos en vivo que tengan un inicio y un final definido?
- ¿En que contextos van a usar los usuarios mi app?
- ¿Que modo de presentación es el más útil en cada contexto?
- ¿Cuál es la información imprescindible que debe aparecer en cada modo de presentación?
Por otro lado, procura evitar estas situaciones con las Live Activities:
- Usarlas para eventos que duren más de 8 horas, ya que el periodo de actualización de estado es demasiado largo para un contexto de uso “en-vivo”.
- No utilices este espacio para mostrar anuncios ni promociones, tus usuarios podrían desactivar tus Live Activities en su dispositivo desde las preferencias de sistema.
- Evita incorporar datos personales o confidenciales. Recuerda que las Live Activities se muestran en la pantalla de bloqueo. Cualquier persona que esté cerca del móvil podrá ver la información de un vistazo.
Buenas prácticas de diseño de Live Activities
A continuación os enumeramos una serie de consejos para aprovechar al máximo el espacio disponible de las Live Activities y hacer un diseño más efectivo.
Crea un diseño a la medida de tu información
- ✅ Diseña un layout específico para la información de la Live Activity.
- ❌ No copies el formato de una notificación estándar.

Haz el diseño lo más compacto posible
- ✅ Ajusta los elementos para que usen solo el espacio necesario.
- ❌ No desperdicies espacio dejando elementos dispersos.

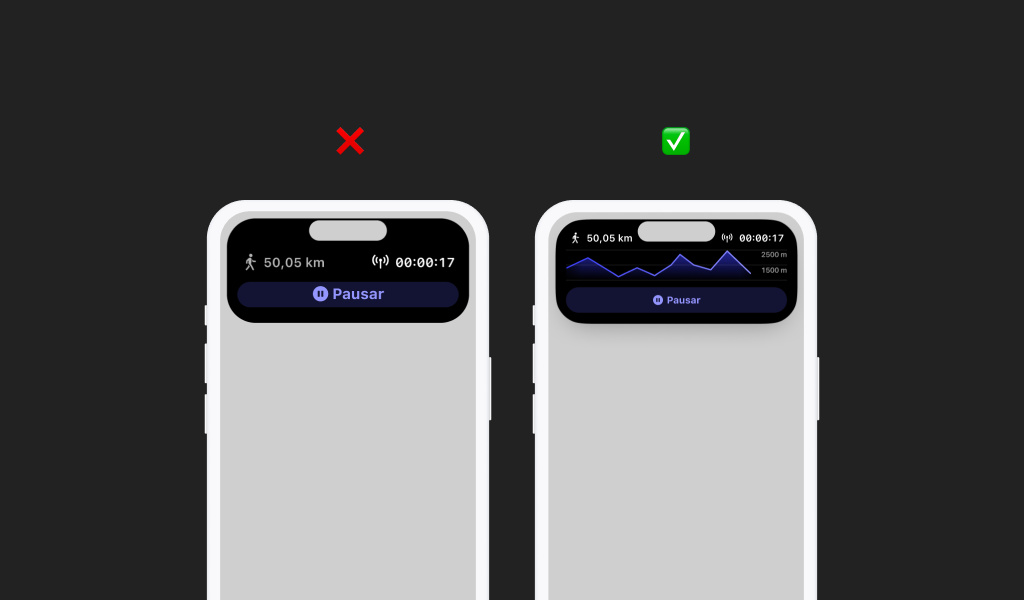
Permite que la altura cambie dinámicamente
- ✅ Reduce la altura cuando hay menos información y expándela cuando haya más contenido.
- ❌ No mantengas una altura fija si el contenido varía.

Adapta el diseño a diferentes dispositivos y pantallas
- ✅ Asegúrate de que la Live Activity se vea bien en todos los tamaños de pantalla.
- ❌ No asumas que se verá igual en todos los dispositivos sin optimizar.

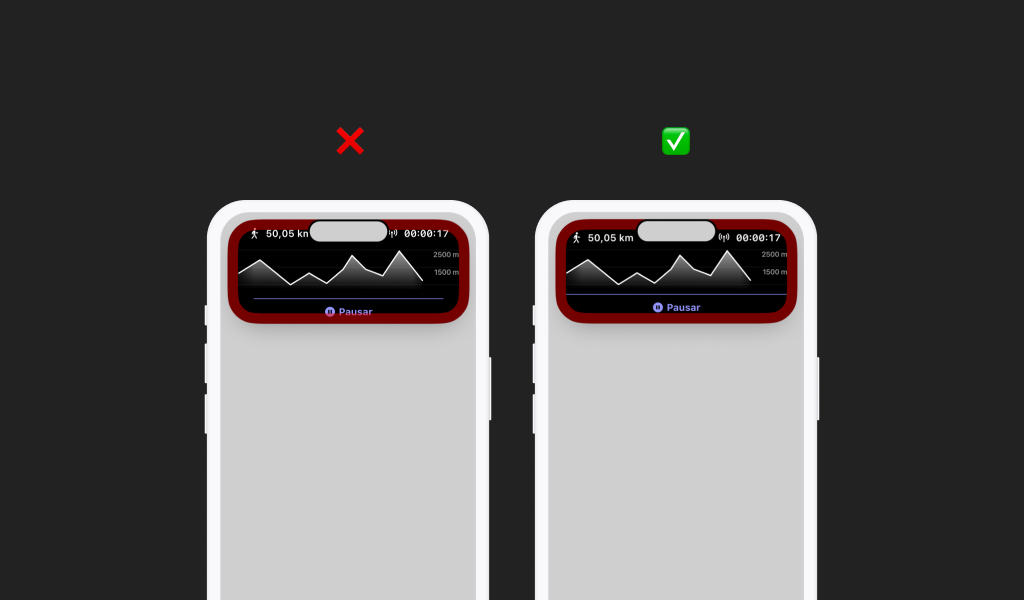
Separa los bloques de contenido con líneas o formas internas
- ✅ Usa formas redondeadas o líneas gruesas para organizar la información.
- ❌ No coloques contenido hasta los bordes de la Dynamic Island.

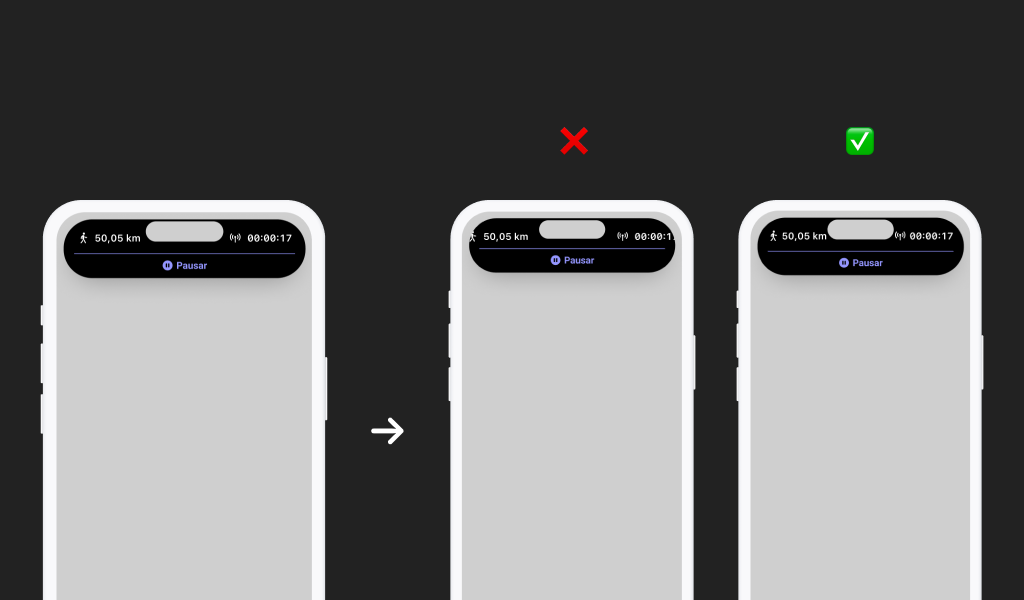
Mantén márgenes consistentes y alineación concéntrica
- ✅ Usa márgenes iguales y coloca los elementos de forma armónica.
- ❌ No dejes espacios desiguales o elementos desalineados.

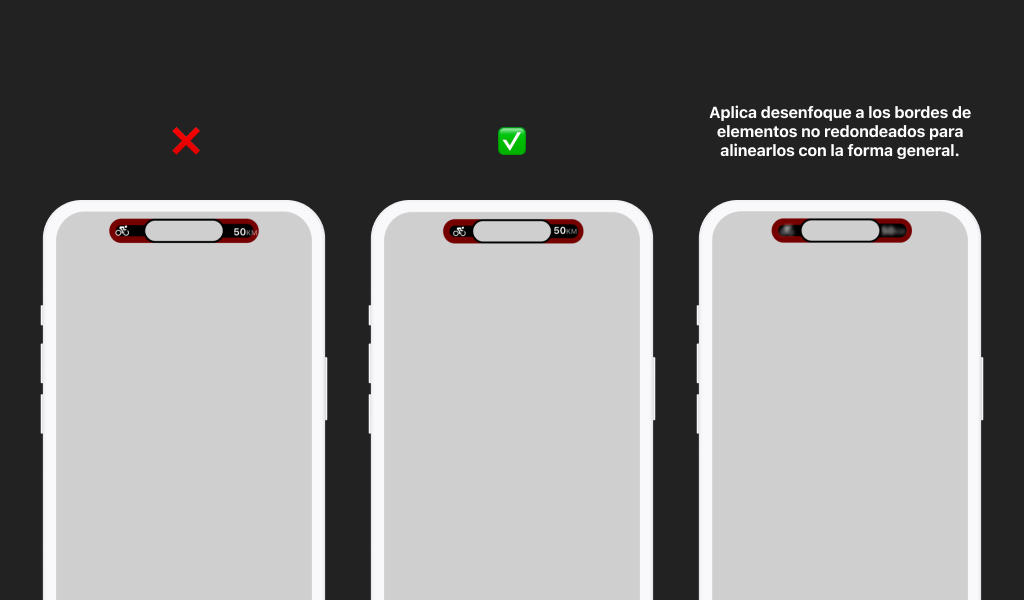
Coloca correctamente el texto y elementos no redondeados
- ✅ Mantén los textos y gráficos dentro de los márgenes adecuados.
- ❌ No pongas elementos que sobresalgan de la forma redondeada.

Cómo implementar Live Activities
Implementar una Live Activity es sencillo, ya que Apple proporciona todos los Frameworks necesarios para trabajar con ella. Os contamos una breve guía simplificada sobre como desarrollar una Live Activity para iPhone:
- Define los atributos y struct de tu actividad a realizar
- Solicita permiso al usuario para mostrar Live Activities
- Inicia una actividad pasando toda la información definida en el paso 1
- Actualiza la actividad cuando dispongas de nueva información
- Para pausar la actividad, sólo necesitas actualizarla de nuevo
- Finaliza la actividad cuando el usuario lo solicite o automáticamente
- Prepara la UI del Widget de la Live Activity para tu actividad y sus diferentes estados
En un post aparte os contaremos en profundidad como desarrollar las Live Activities para iOS.
Rediseñando las Live Activities de Wikiloc
Ahora que ya sabemos cuando utilizar y como diseñar las Live Activities, vamos a ver un ejemplo ficticio sobre la app de Wikiloc, en la que vamos a rediseñar sus Live Activities actuales siguiendo todas nuestras recomendaciones.
¿Que es Wikiloc?
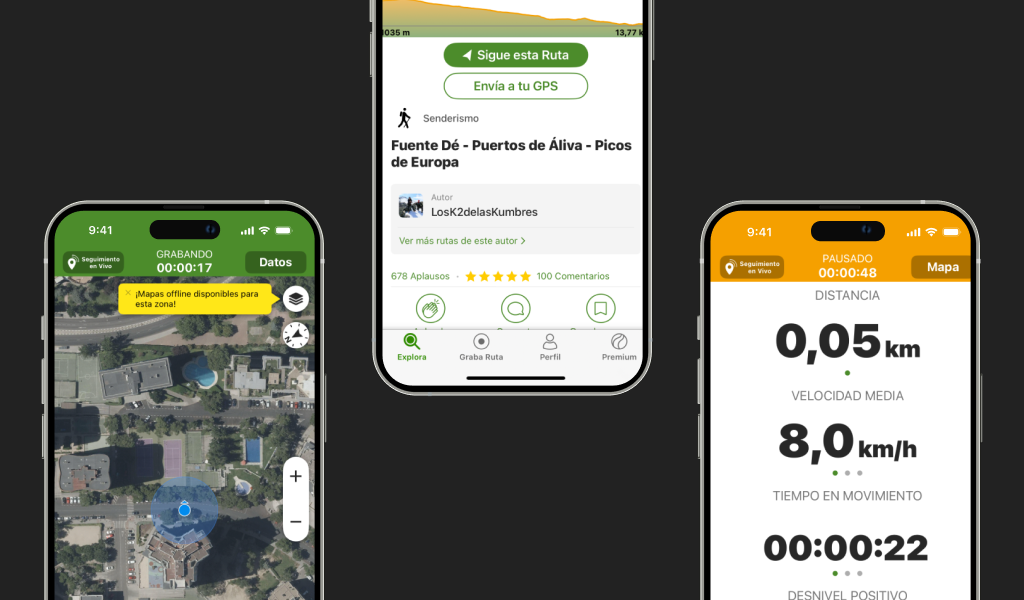
Wikiloc es una una aplicación móvil que permite a los usuarios descubrir, compartir y seguir rutas al aire libre para actividades como senderismo, ciclismo, running, kayak, entre muchas otras. Los usuarios pueden grabar sus propias rutas con GPS, añadir fotos y descripciones, y explorar rutas creadas por otros en cualquier parte del mundo.
Es especialmente útil para los amantes de la naturaleza y los deportes al aire libre, ya que ofrece mapas detallados, indicaciones paso a paso y la posibilidad de navegar rutas sin conexión con su versión premium.
Existen dos tipos de actividades para realizar dentro de la aplicación. Por un lado, puedes simplemente grabar un recorrido indicando el ejercicio que estás realizando. La aplicación te irá trackeando para generar posteriormente una ruta que tendrás la posibilidad de guardar con todos los datos de kilómetros recorridos, desnivel, velocidad, distancia.
Por otro lado también funciona como una comunidad de rutas. Los usuarios pueden subir sus recorridos para que otros puedan seguir esos caminos.

¿Cómo funcionan las Live Activities de Wikiloc?
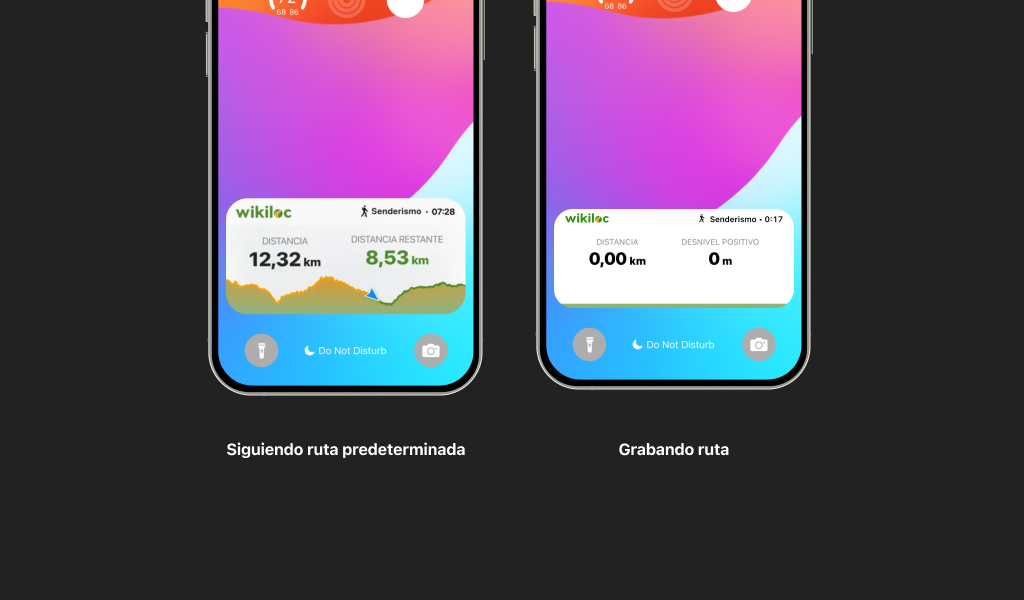
La aplicación actualmente dispone de una Live Activity para mantener al usuario informado de su actividad en todo momento.
Cuando el usuario está siguiendo una ruta preestablecida, este módulo ofrece un relieve con la información de la distancia recorrida y la restante. Además, aparece el tiempo realizado, el tipo de ejercicio físico (ej. senderismo) y el logo de wikilok.
Por otro lado, cuando está grabando su ruta, el dato de distancia restante cambia por desnivel positivo pero la interfaz sigue siendo prácticamente la misma.

Este banner ofrece datos valiosos para el usuario que mejora y facilita la utilización de la aplicación pero… ¿Se están aprovechando al 100% las posibilidades que nos ofrecen las live activities para generar la mejor experiencia posible? ¿Se adapta este banner correctamente a todas las versiones de Live Activity?
Nosotros hemos querido darle una vuelta al componente teniendo en cuenta las buenas practicas de diseño expuestas anteriormente.
Hemos detectado dos problemas principales:
- Algo que se echa de menos en este módulo y que podría mejorar la experiencia del usuario sería la posibilidad de pausar, reanudar o finalizar la ruta directamente en cualquier momento sin tener que acceder a la aplicación.
- La diferenciación visual entre las dos actividades (grabar ruta y seguir ruta) tendría que ser mayor.
- La forma de adaptar el banner a los diferentes formatos de las live activities pueden mejorar.
Wikiloc y las Live Activities
En primer lugar hemos analizado las diferentes actividades de la aplicación y los datos que se ofrecen para saber que debemos mostrar en el módulo.
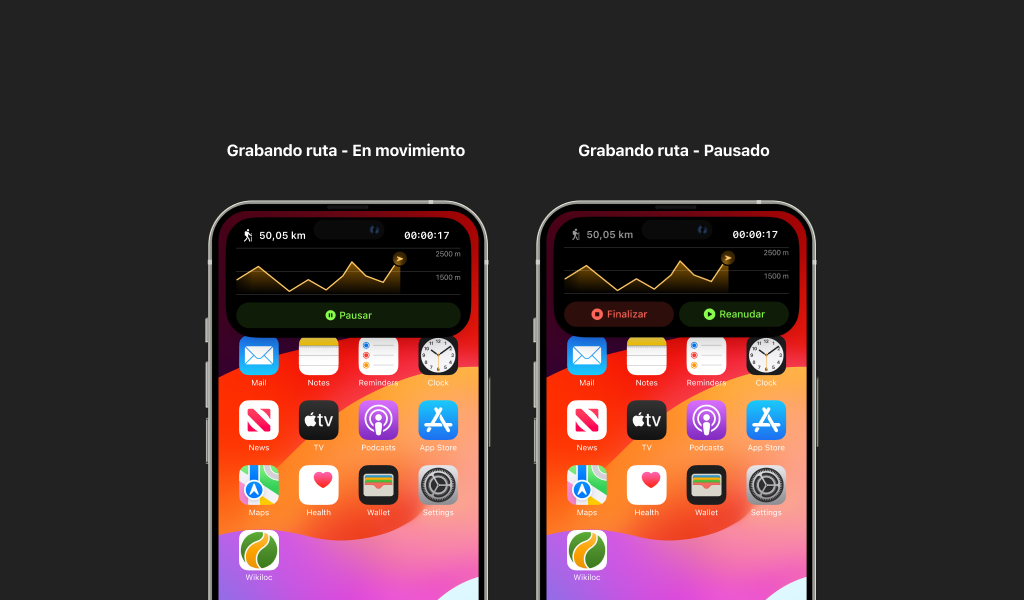
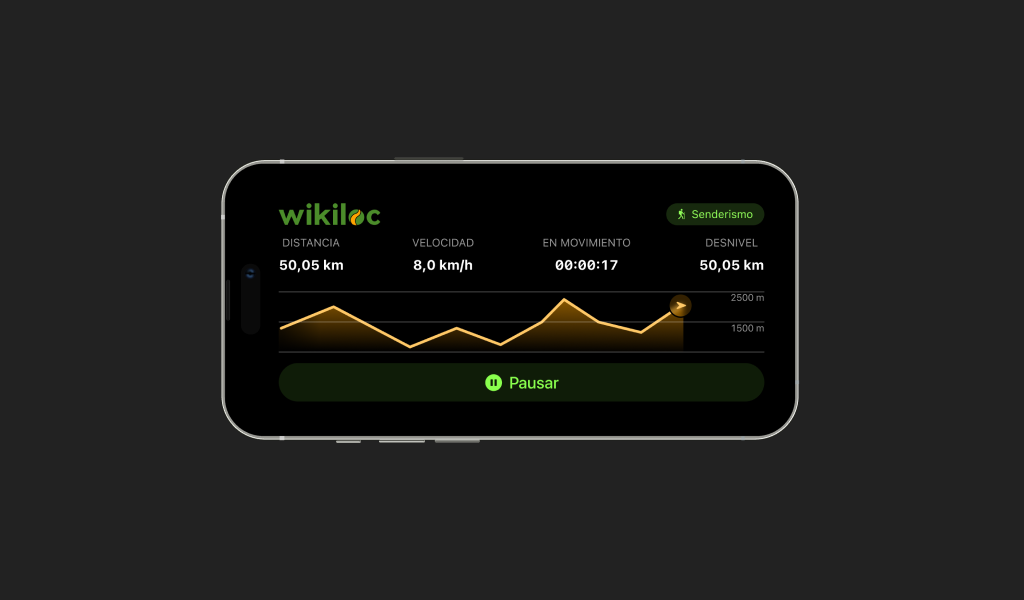
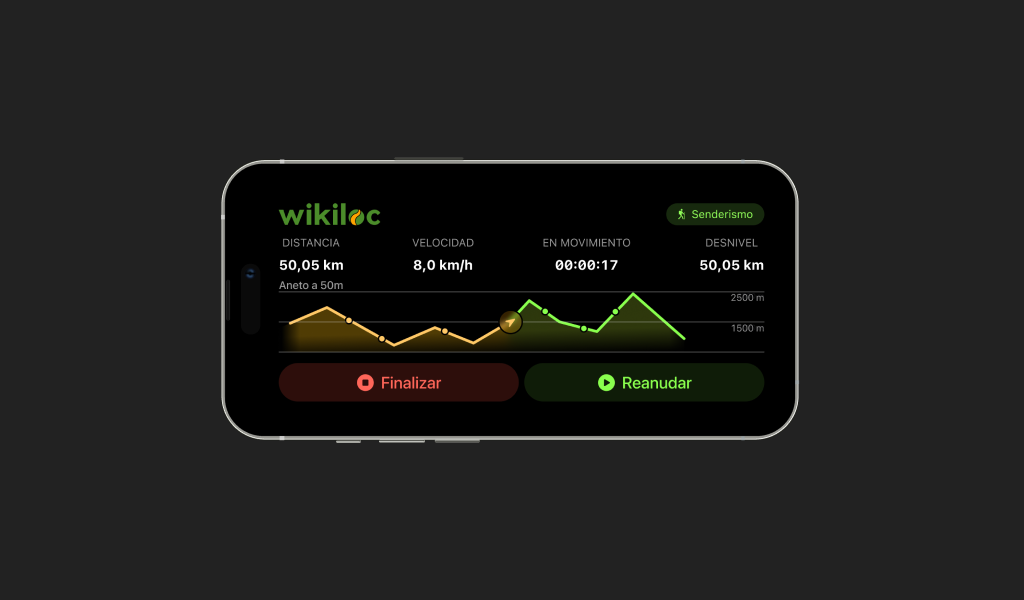
La primera versión en la que trabajaremos será la Expanded version de la Dynamic Island, ya que aquí podremos comprobar el espacio concreto donde disponer todos los datos que queremos incorporar.
La información más relevante grabando una ruta sería la distancia recorrida, el tiempo en movimiento, la elevación y el tipo de deporte. Se puede pausar la ruta y al estar pausado, reanudarla o finalizarla.

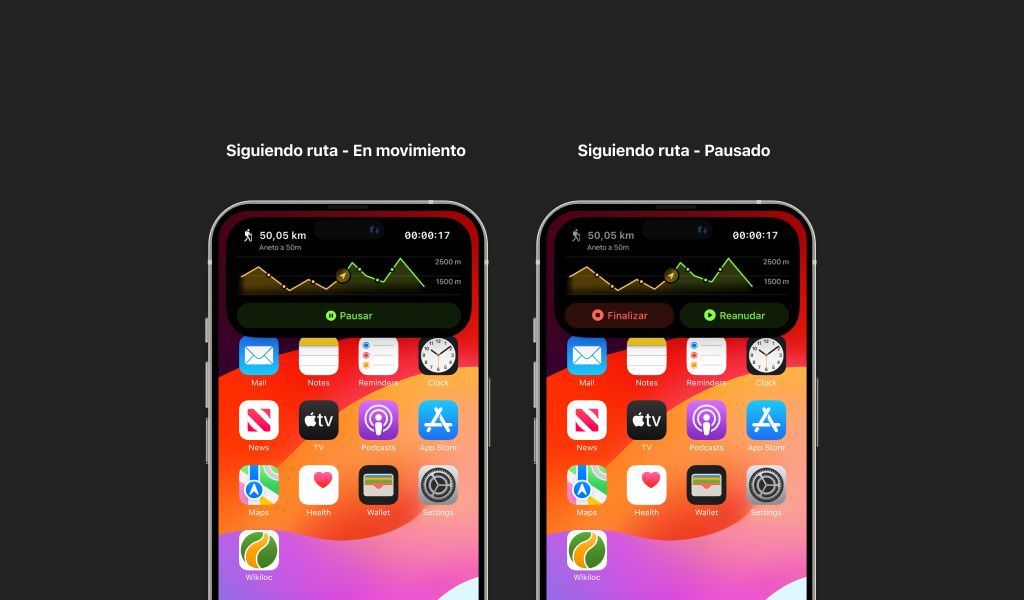
Cuando estás siguiendo un camino predeterminado, tienes más información para mostrar. Además de la distancia recorrida, el tiempo en movimiento, la elevación y el tipo de deporte, visualmente se debe diferenciar el camino recorrido del que queda por recorrer, indicando siempre dónde está el usuario. También es interesante incorporar los diferentes puntos de referencia (waypoints) indicando el nombre y la distancia del siguiente punto. También desde aquí se podrá pausar, reanudar y finalizar la sesión.
Lo más importante a tener en cuenta en el diseño de esta versión son los márgenes, que la información que ofreces sea lo más compacta posible manteniendo siempre la legibilidad, mantener el espacio suficiente para que la Dynamic Island no tape ningún dato y mantener siempre la identidad de la marca utilizando mismos colores y tipografía (recuerda que debe tener el fondo negro).

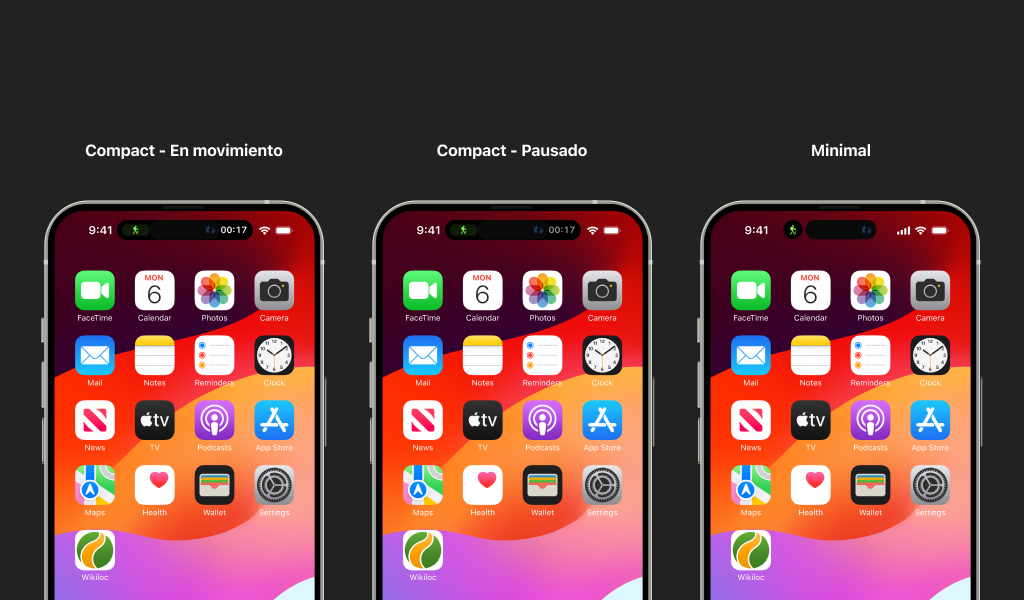
Con este diseño terminado podemos realizar las versiones compact y minimal de la misma. Dispondremos los elementos de tal forma que al pasar de una versión a otra se mantenga una coherencia en los elementos. Facilitando la transición nativa de forma progresiva para el usuario.
En este caso, al tener elementos no redondeados tendremos que tener especial cuidado con los márgenes.
Para ambas actividades se utilizará el mismo módulo, ya que es la máxima información que se puede ofrecer en este espacio.

Para realizar el banner de live Activity hemos generado un diseño más compacto para reducir el espacio e interferir lo menos posible en otras actividades.
El color de fondo debe diferenciarse del de cualquier otra notificación por lo que utilizaremos el color de marca verde.


Por último, tenemos la Stand By. Podremos incorporar información más detallada al disponer de más espacio pero mantendremos la misma estructura. Quitaremos el color de fondo que habíamos utilizado para el banner pero lo incorporaremos en la tipografía.


Con estos ajustes hemos conseguido aprovechar al máximo todas las posibilidades de las Live Activities en la app de Wikiloc.
Conclusiones
Las Live Activities representan una nueva y dinámica forma de interactuar con nuestras aplicaciones, permitiendo a los usuarios mantenerse informados en tiempo real sin necesidad de abrir la app constantemente. Su integración debe ser coherente con la identidad y funcionalidad de la aplicación, ofreciendo una experiencia fluida y accesible.
Para ello, es fundamental que sean fácilmente identificables y aporten valor inmediato, mostrando solo la información más relevante de manera clara y concisa.
Si deseas profundizar en las mejores prácticas y recomendaciones para la implementación de Live Activities, consulta la documentación y recursos oficiales de Apple en el siguiente enlace: Apple Live Activity – WWDC 2023.