La accesibilidad digital se está convirtiendo en una prioridad, especialmente en España, donde la legislación de accesibilidad basada en la Directiva Europea entrará en vigor en junio de 2025.
Esta normativa exige que los productos digitales como apps móviles o sitios web que cumplan con los estándares de accesibilidad de las WCAG 2.1 nivel AA. Diseñadores y desarrolladores tienen la responsabilidad de garantizar que sus productos sean inclusivos, legibles y conformes con la ley.
Sin embargo, la accesibilidad no es solo una obligación legal, sino también una oportunidad para crear mejores experiencias para los usuarios. Para ello, es crucial entender cómo el diseño afecta a diferentes personas y escenarios, desde usuarios con discapacidades visuales permanentes hasta situaciones temporales, como aquellas derivadas de una luz ambiente intensa o el cansacio ocular que dificulta la legibilidad y percepción del contenido.
Fechas clave a tener en cuenta con la regulación de accesibilidad en España
La Ley 11/2023, basada en el Acta Europea de Accesibilidad, establece los plazos y requisitos para garantizar que productos y servicios sean accesibles:
- Nuevos productos y servicios: Deberán cumplir con los requisitos de accesibilidad a partir del 28 de junio de 2025.
- Servicios basados en productos existentes o contratos anteriores con la administración al 28 de junio de 2025: Tienen hasta el 29 de junio de 2030 para adaptarse.
- Terminales de autoservicio instalados antes del 28 de junio de 2025: Su accesibilidad deberá implementarse al final de su vida útil económica, con un límite máximo de 10 años desde su instalación.
Principales síndromes visuales
La accesibilidad visual está profundamente influenciada por cómo el ojo humano percibe el color, la luz y el contraste. Los principales síndromes visuales presentes en la población mundial son:
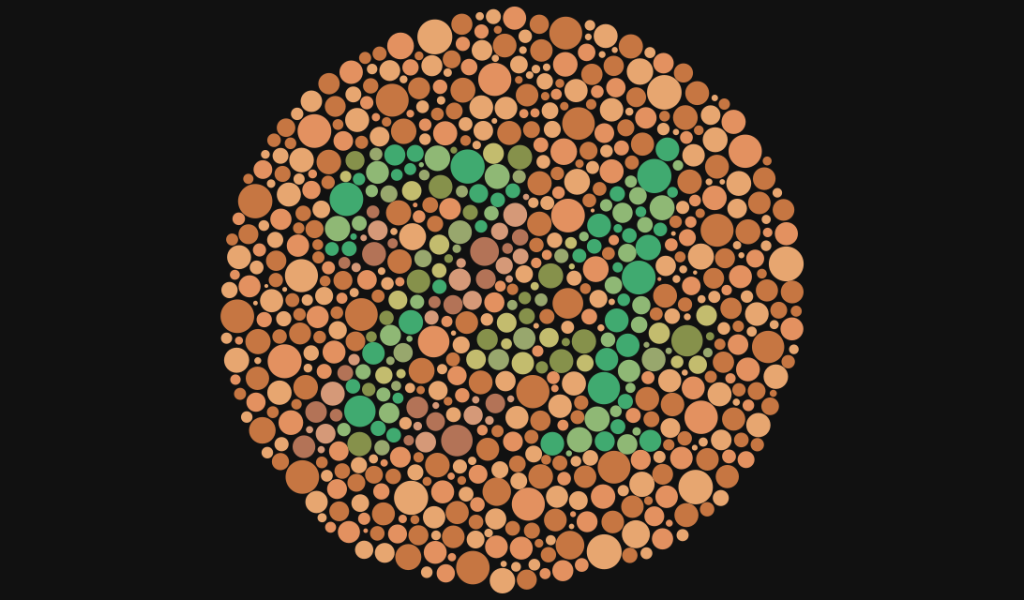
- Daltonismo:
- Afecta aproximadamente al 8% de los hombres y al 0.5% de las mujeres a nivel mundial.
- Dificultad para distinguir ciertos colores, como rojo y verde o azul y amarillo.
- Baja visión:
- Asociada con enfermedades como glaucoma o degeneración macular.
- Representa cerca del 2-3% de la población.
- Fotofobia:
- Hipersensibilidad a la luz brillante.
- Puede estar relacionada con migrañas o lesiones oculares.

Estadísticas globales:
- Más de 2.200 millones de personas tienen algún tipo de discapacidad visual, según la Organización Mundial de la Salud (OMS).
- Alrededor del 80% de los problemas de visión son prevenibles o tratables, pero deben considerarse en el diseño de los productos digitales.
Para conocer en más detalle la fisiología del ojo, como esta afecta al contraste y los colores percibidos puedes consultar esta web (en inglés): https://colorandcontrast.com/
Fisiología del ojo humano y accesibilidad visual
El ojo humano es un órgano que permite la percepción visual al captar y procesar la luz. La luz entra a través de la pupila, cuya apertura es regulada por el iris para controlar la cantidad de luz que ingresa.
Detrás de la pupila se encuentra el cristalino, una lente flexible que ajusta su forma para enfocar objetos a diferentes distancias, proyectando la imagen invertida sobre la retina en la parte posterior del ojo.
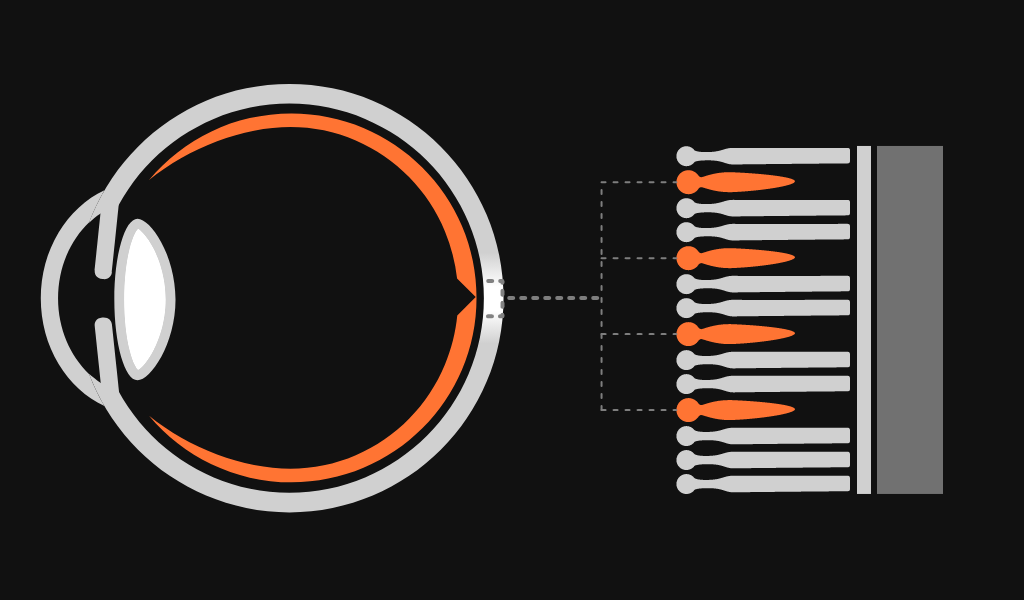
En la retina se encuentran los fotoreceptores encargados de transformar la luz en señales eléctricas que se envían al cerebro a través del nervio óptico.
Los fotorreceptores de la retina se dividen en dos tipos principales:
- Bastones: Responsables de la visión en condiciones de poca luz, esenciales para la visión nocturna.
- Conos: Permiten la percepción del color y se dividen en:
- Conos L: Sensibles a la luz roja.
- Conos M: Sensibles a la luz verde.
- Conos S: Sensibles a la luz azul.
Cuando alguno de estos conos es defectuoso o está ausente, se producen distintas formas de daltonismo:
- Deuteranopía: Déficit en los conos M, lo que dificulta la percepción del verde.
- Protanopía: Déficit en los conos L, afectando la percepción del rojo.
- Tritanopía: Déficit en los conos S, alterando la percepción del azul y el amarillo.
Estas alteraciones afectan la capacidad de distinguir ciertos colores y pueden variar en intensidad dependiendo de la severidad del déficit en los conos.
Para conocer en más detalle la fisiología del ojo, como esta afecta al contraste y los colores percibidos puedes consultar esta web (en inglés): https://colorandcontrast.com/

WCAG 2.1 y modelos perceptuales: Pautas y estándares modernos
¿Qué es la WCAG?
Las Pautas de Accesibilidad para el Contenido Web (WCAG, por sus siglas en inglés) son un conjunto de recomendaciones desarrolladas por el World Wide Web Consortium (W3C) para hacer que los sitios web, aplicaciones y otros contenidos digitales sean más accesibles. Estas pautas se estructuran en tres niveles de conformidad:
- Nivel A: Requisitos básicos que todo contenido debe cumplir para ser accesible.
- Nivel AA: Estándares adicionales que mejoran la accesibilidad para una mayor audiencia, exigidos por la legislación europea.
- Nivel AAA: Criterios avanzados que garantizan la máxima accesibilidad, aunque su cumplimiento total no siempre es práctico.
Las WCAG están organizadas en torno a cuatro principios fundamentales: Perceptible, Operable, Comprensible y Robusto. Estas pautas evolucionan constantemente, con la versión 2.1 incorporando criterios adicionales para dispositivos móviles y personas con discapacidades cognitivas. El objetivo es asegurar que cualquier usuario, independientemente de sus capacidades, pueda interactuar con contenido digital de forma efectiva y equitativa.
Principios básicos de las WCAG 2.1
Los cuatro principios fundamentales son:
- Perceptible: Asegurar que el contenido sea visible y comprensible.
- Operable: Diseñar interfaces funcionales para todos los dispositivos.
- Comprensible: Crear interacciones intuitivas y predecibles.
- Robusto: Garantizar compatibilidad con tecnologías de asistencia.
¿Qué es el ratio de contraste de color?
El ratio de contraste de color entra dentro de la categoria Perceptible y mide la diferencia entre el brillo de dos colores, como el texto y el fondo, para garantizar que sean distinguibles. Se expresa como una proporción (por ejemplo, 4:1), donde valores más altos indican un contraste mayor.
Un contraste adecuado asegura que el contenido sea legible para personas con discapacidades visuales o en condiciones de iluminación desfavorables. Las WCAG 2.1 establecen ratios mínimos para cumplir con los estándares de accesibilidad:
- Texto normal: 4.5:1.
- Texto grande: 3:1.

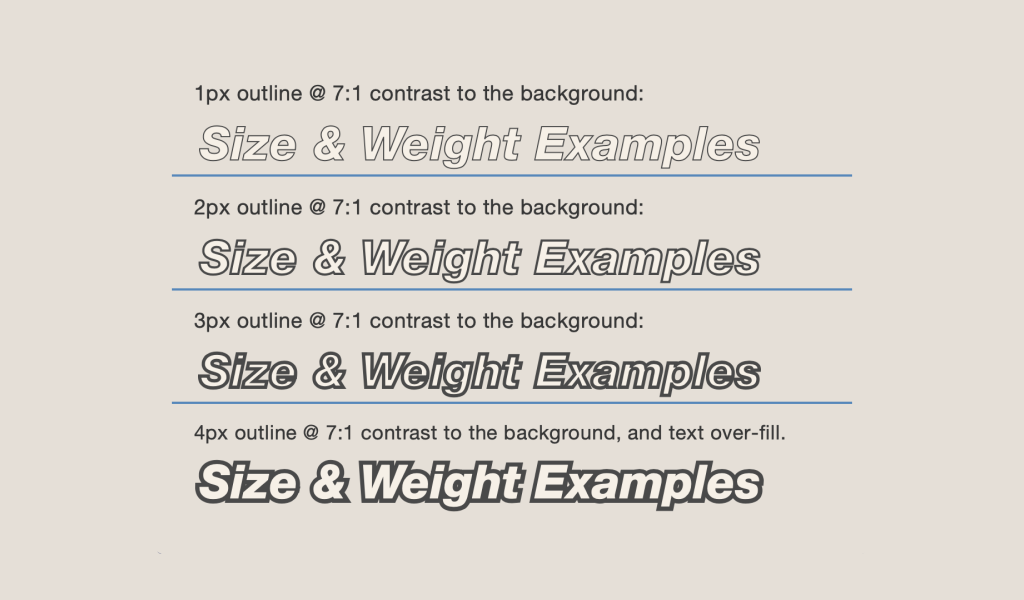
Los principales problemas de esta fórmula vienen derivados de que el cálculo de contraste bajo se basa en la luminancia relativa, pero no considera cómo los usuarios perciben los colores en contextos reales. Colores técnicamente contrastados pueden parecer muy similares visualmente. Además las WCAG 2.1 permiten un menor ratio de contraste para textos grandes (3:1), pero esto puede ser engañoso si la fuente tiene un grosor delgado, ya que la percepción del contraste disminuye.
Esto muchas veces resulta en frustración por parte de los diseñadores de producto digital ya que muchos de ellos tienen la percepción de que cumplir con las WCAG limita la creatividad y lleva a interfaces menos atractivas, parecidas entre ellas o demasiado funcionales.
APCA (Advanced Perceptual Contrast Algorithm)
APCA es un modelo experimental desarrollado para mejorar la forma en que se mide el contraste en los diseños digitales. Este modelo, aún en revisión, está previsto que se adopte oficialmente como parte de las futuras WCAG 3.0. Su objetivo es abordar las limitaciones del modelo actual basado en luminancia relativa de las WCAG 2.1.
Ventajas de APCA:
- Considera factores humanos como:
- Tamaño del texto y grosor de la fuente.
- Entorno visual y condiciones de luz.
- Perceptibilidad real basada en la experiencia del usuario.
- Proporciona contrastes adaptativos más realistas y efectivos, superando las reglas fijas de 4.5:1 y 3:1.
Aunque todavía no es un estándar oficial, APCA ya se está integrando en herramientas como Stark, permitiendo a los diseñadores probarlo y adaptarse antes de su adopción formal. Para implementar estas pautas de manera eficiente, las herramientas modernas y los tokens de color son clave.
Creación de paletas accesibles: Construcción y uso semántico
Diseñar paletas accesibles implica equilibrar la estética visual con los requisitos de accesibilidad. Este proceso consta de dos grandes fases: la creación de una matriz tonal con saltos equivalentes de luminosidad y la configuración semántica de los colores seleccionados. Una vez completadas estas etapas en modo claro, se verifican los contrastes antes de trasladar la paleta semántica al modo oscuro.
Principios clave para crear paletas accesibles
- Contraste proporcional: Es esencial mantener un contraste mínimo de 4.5:1 para texto normal y 3:1 para texto grande, asegurando la legibilidad. Usando APCA los valores seguros estarían en mínimo Lc30 para textos deshabilitados hasta Lc 75 para el texto de corrido principal.
- Sistema escalable de colores: Crear escalas de color consistentes y con luminosidad proporcional. Cada color debe tener diferentes tonalidades para usarse en contextos claros y oscuros.
- Pruebas en contexto real: Probar colores en interfaces reales y bajo diferentes condiciones de luz, simulando escenarios del usuario final.
- Evitar dependencia exclusiva del color: Usar patrones, etiquetas o formas adicionales para transmitir información, en lugar de depender únicamente del color.
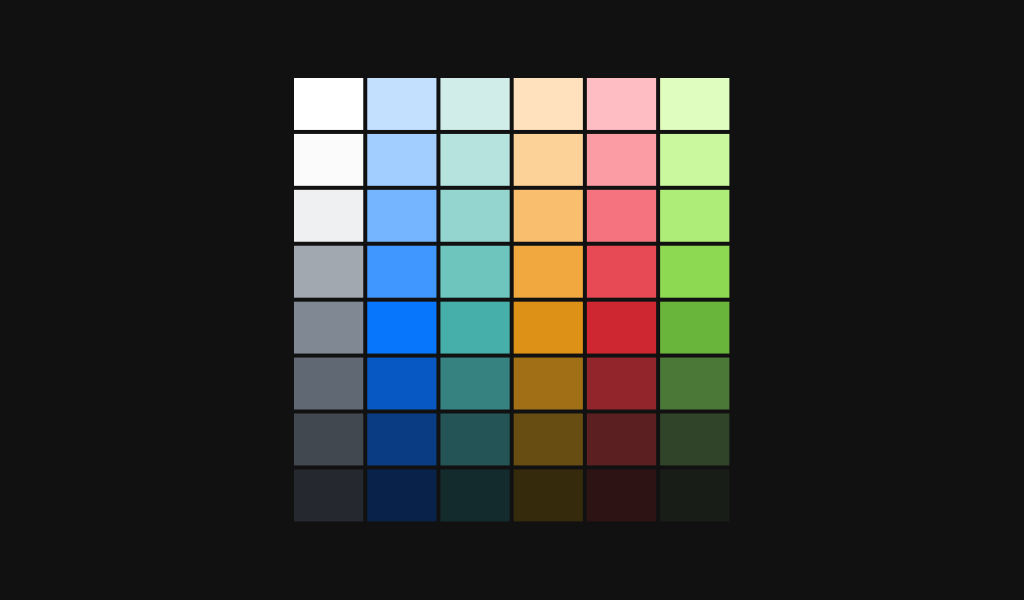
Construcción de la Matriz Tonal
La matriz tonal es el punto de partida para crear una paleta accesible. Este paso consiste en definir colores fundamentales (como primarios, secundarios y de acento, ademas de escalas de grises o tonos neutros) y generar tonalidades derivadas de estos colores. Las tonalidades deben mantener diferencias proporcionales de luminosidad, lo que facilita su uso en distintos contextos, como fondos, textos y elementos interactivos.
Un sistema escalable de colores asegura que cada color base tenga versiones claras, medias y oscuras, adaptándose tanto al modo claro como al oscuro. Es importante validar que estas escalas mantengan un contraste adecuado, cumpliendo con los ratios mínimos exigidos por las WCAG (4.5:1 para texto normal y 3:1 para texto grande).
Para facilitar esta tarea existen numerosas herramientas, cada una con un enfoque ligeramente diferente, que nos permiten crear nuestras matrices tonales e incluso exportarlas a Figma:
- Color x Color: Permite definir matrices tonales con distintos tipos de curvas de interpolación de pasos. Esto permite crear paletas únicas y visualmente más atractivas.
- Primer Prism: La herramienta oficial de creación de matrices del equipo de diseño de GitHub. Permite un control y ajuste más manual sobre una base generada de forma proporcional.
- Colorspace: Es una herramienta de configuración mucho más sencilla, pero que permite menor grado de personalización. Es la más adecuada para una primera introducción a matrices tonales, ya que además incorpora un modelo 3D de visualización de la matriz en distintos modelos de color como OKLCH.

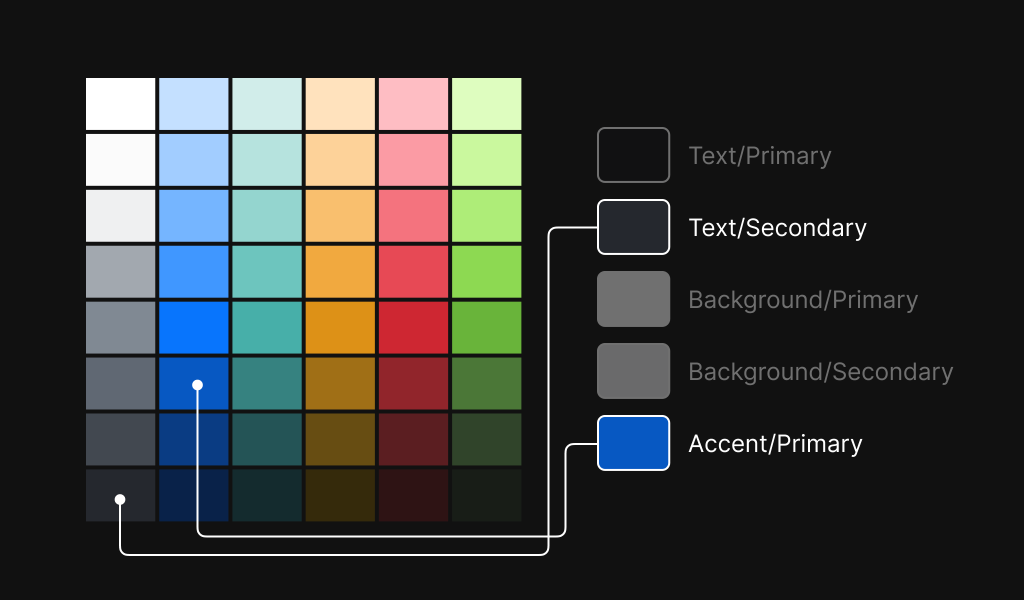
Configuración Semántica de los Colores
Una vez creada la matriz tonal, el siguiente paso es asignar un significado funcional a cada tono. Por ejemplo, se pueden definir colores para la importancia del texto como como primary, secondary o tertiary. Este enfoque semántico asegura que los colores tengan un propósito claro dentro de la interfaz y mejora la consistencia visual ya que se vuelve más sencillo aplicarlos en el uso diario.
Además, es fundamental garantizar que los colores semánticos funcionen en todos los estados interactivos, como hover, focus, active y disabled. Esto implica probarlos en contexto real, simulando su uso en diversas condiciones de luz y dispositivos.

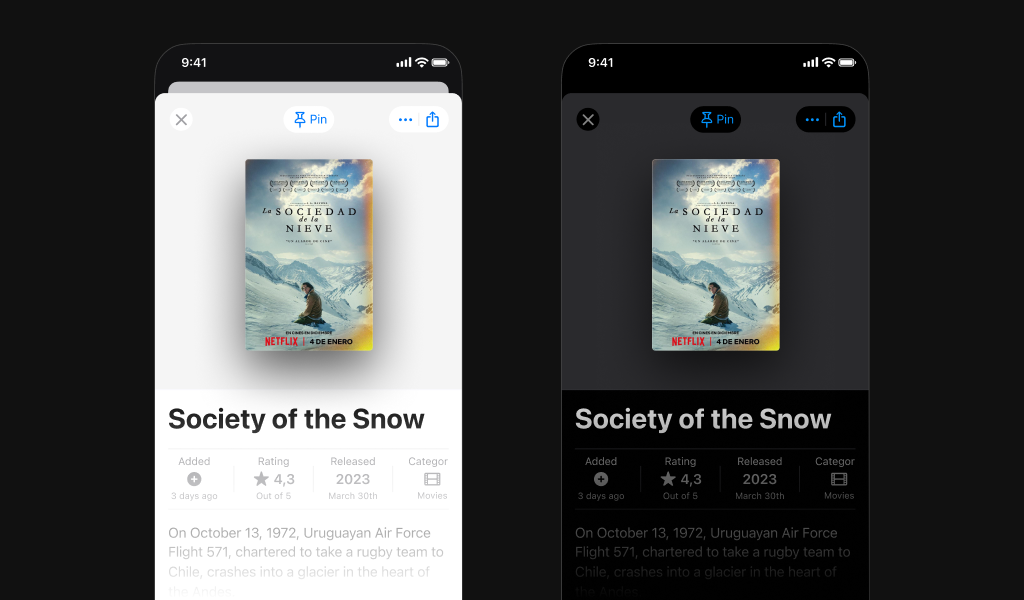
Transición al Modo Oscuro
Tras validar la paleta en modo claro, el último paso es adaptarla al modo oscuro. Esto no implica un simple intercambio de colores claros por oscuros; se deben ajustar las tonalidades para mantener un contraste adecuado en cada combinación de fondo y texto. Es recomendable realizar ajustes finales mediante pruebas en contexto real para garantizar que la experiencia sea igual de efectiva y accesible en ambos modos.

Cómo implementar tokens de color: Consistencia y flexibilidad en el diseño
¿Qué son los Tokens de Color?
Los design tokens son variables que representan decisiones de diseño, como colores, espaciados y tipografías. Centralizan estos valores, asegurando consistencia en diferentes plataformas y equipos. Presentan varias ventajas:
- Consistencia: Evita valores arbitrarios en los diseños.
- Flexibilidad: Facilita la adaptación a temas claro y oscuro.
- Escalabilidad: Permite crear nuevos componentes de UI sin necesidad de modificar o añadir nuevos colores.
A continuación veremos unos ejemplos sobre cómo crear design tokens para aplicaciones móviles nativas en iOS, Android y también en puro CSS.
Ejemplo prácticos (simplificado)
CSS
:root {
--primary-text: #000000;
--background: #FFFFFF;
}
@media (prefers-color-scheme: dark) {
:root {
--primary-text: #FFFFFF;
--background: #000000;
}
}iOS (Swift)
extension UIColor {
static let primaryText: UIColor = {
if UITraitCollection.current.userInterfaceStyle == .dark {
return UIColor.white
} else {
return UIColor.black
}
}()
static let background: UIColor = {
if UITraitCollection.current.userInterfaceStyle == .dark {
return UIColor.black
} else {
return UIColor.white
}
}()
}Android (XML)
<resources>
<color name="primary_text">#000000</color>
<color name="background">#FFFFFF</color>
</resources>
<resources-night>
<color name="primary_text">#FFFFFF</color>
<color name="background">#000000</color>
</resources-night>Crear estos tokens de color puede ser una tarea tediosa, haciendo que el desarrollador de cada plataforma tenga que ir manualmente a Figma para copiar los valores y nombres del color. Esto además puede crear inconsistencias a largo plazo si estos valores se actualizan en Figma pero no en todas las plataformas a la vez.
Para automatizar y hacer este proceso más sólido, se pueden crear scripts que se ejecuten en «pipelines» que conecten con la API de Figma y generen una salida de código de todos los tokens de diseño para cada plataforma.
Conclusión
La accesibilidad es más que un requisito legal; es una oportunidad para mejorar la experiencia del usuario y alcanzar un público más amplio. Usar tokens de color, adoptar modelos perceptuales como APCA y aprovechar herramientas modernas simplifica el cumplimiento de las WCAG 2.1.
Además si automatizamos toda la gestión de tokens y despliegue en los clientes de iOS, Android o Web, tendremos una forma de trabajar ágil y precisa con el equipo de desarrollo.
Os dejamos un par de ejemplos sobre cómo crear design tokens de color accesibles para productos digitales de gran envergadura (en inglés): Lyft: Re-approaching Color y Stripe: Designing Accessible Color Systems.
Bola extra:
Si os interesa también la técnica de cómo combinar colores de forma atractiva, podéis ver este análisis del color de la película de Disney de Aladín. Y si queréis mas artículos sobre diseño, os dejamos la primera parte de fundamentos del diseño aquí.